Tina Tarighian: Art | Work
VeoVJ
Logo by the brilliant Jocelyn Zhao and motion graphics by the talented Tiff Tedy.


"What's Your Vibe?" — Mainstage I/O Talk
The randomizer was designed by the wonderful Tania Lili.


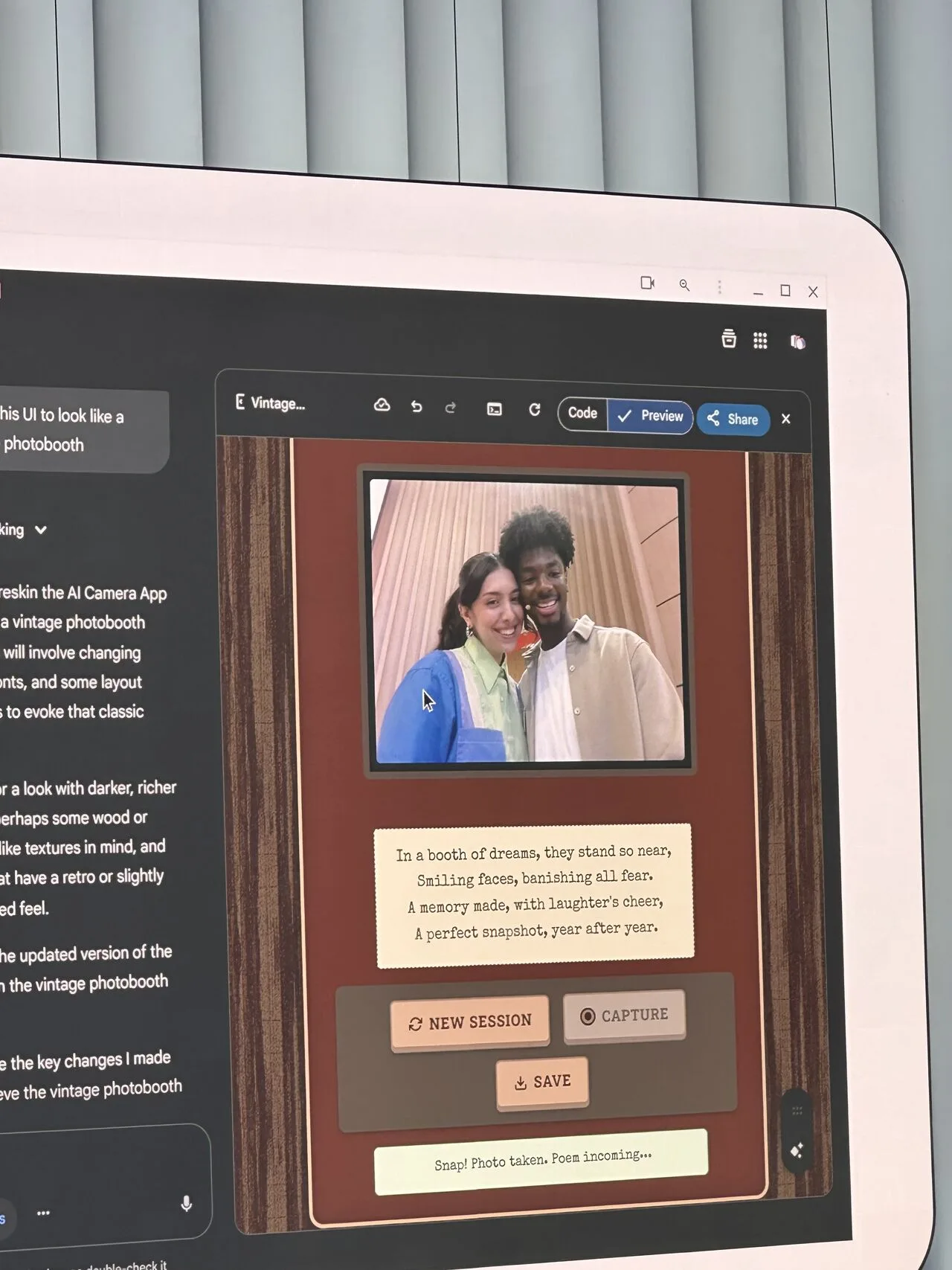
30 Days of Gemini Canvas
Follow the journey on twitter!

Countdowns Powered by Veo2 (I/O & Google Cloud Next 2025)


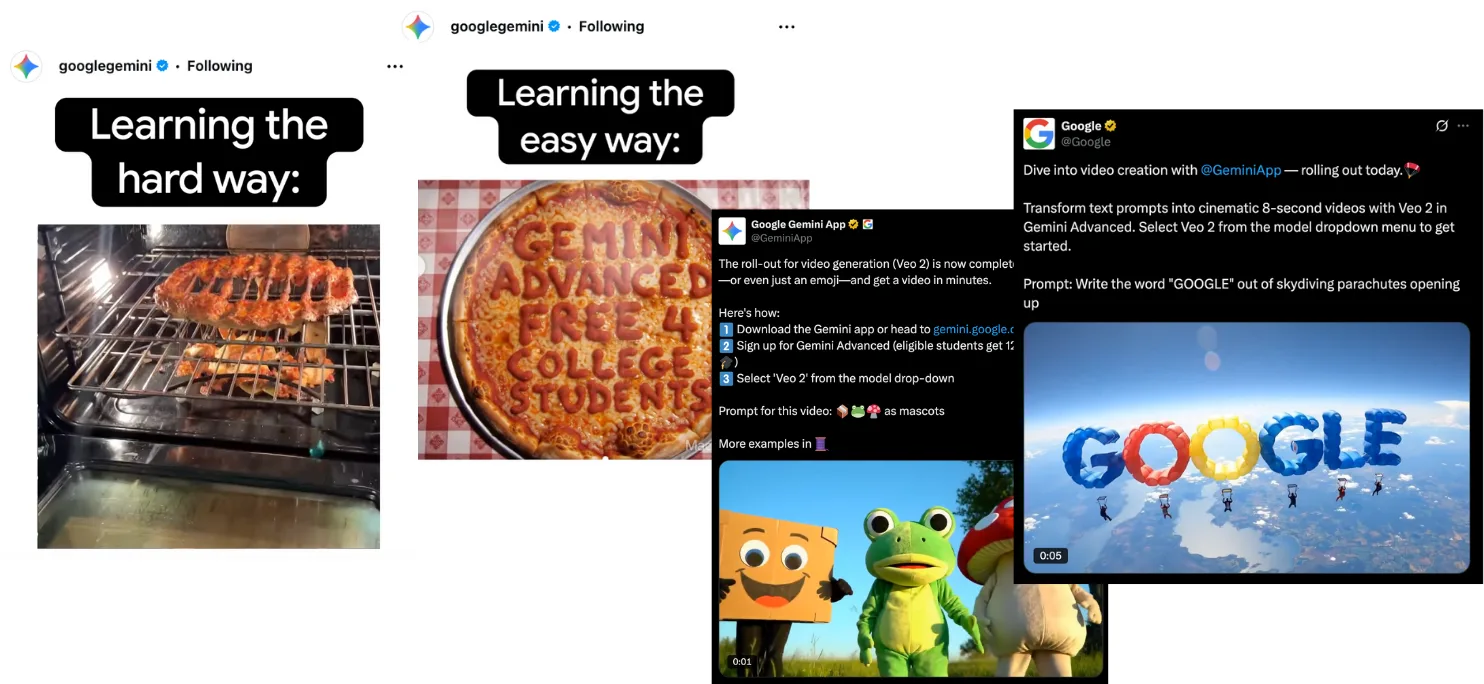
Gemini Social Strategy

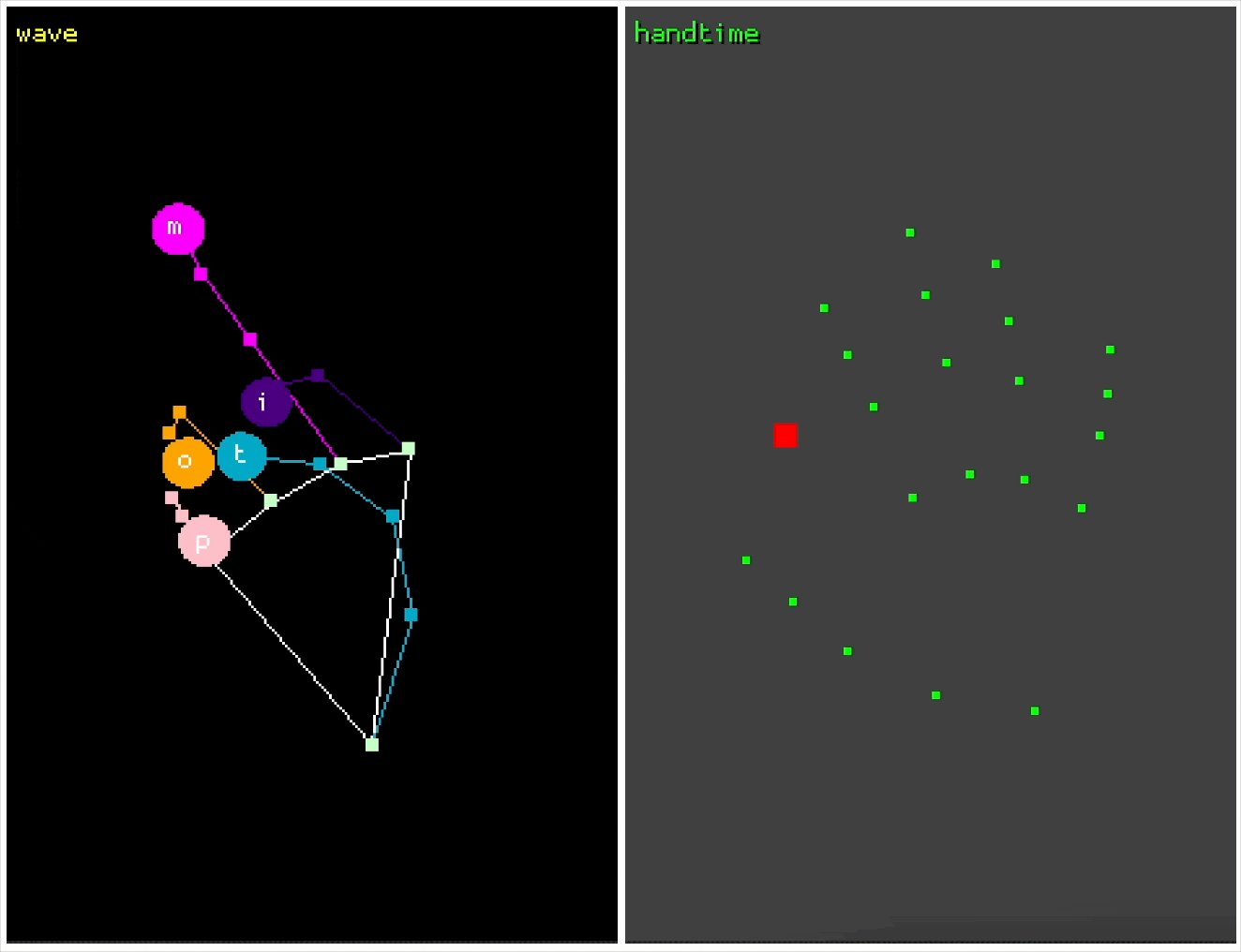
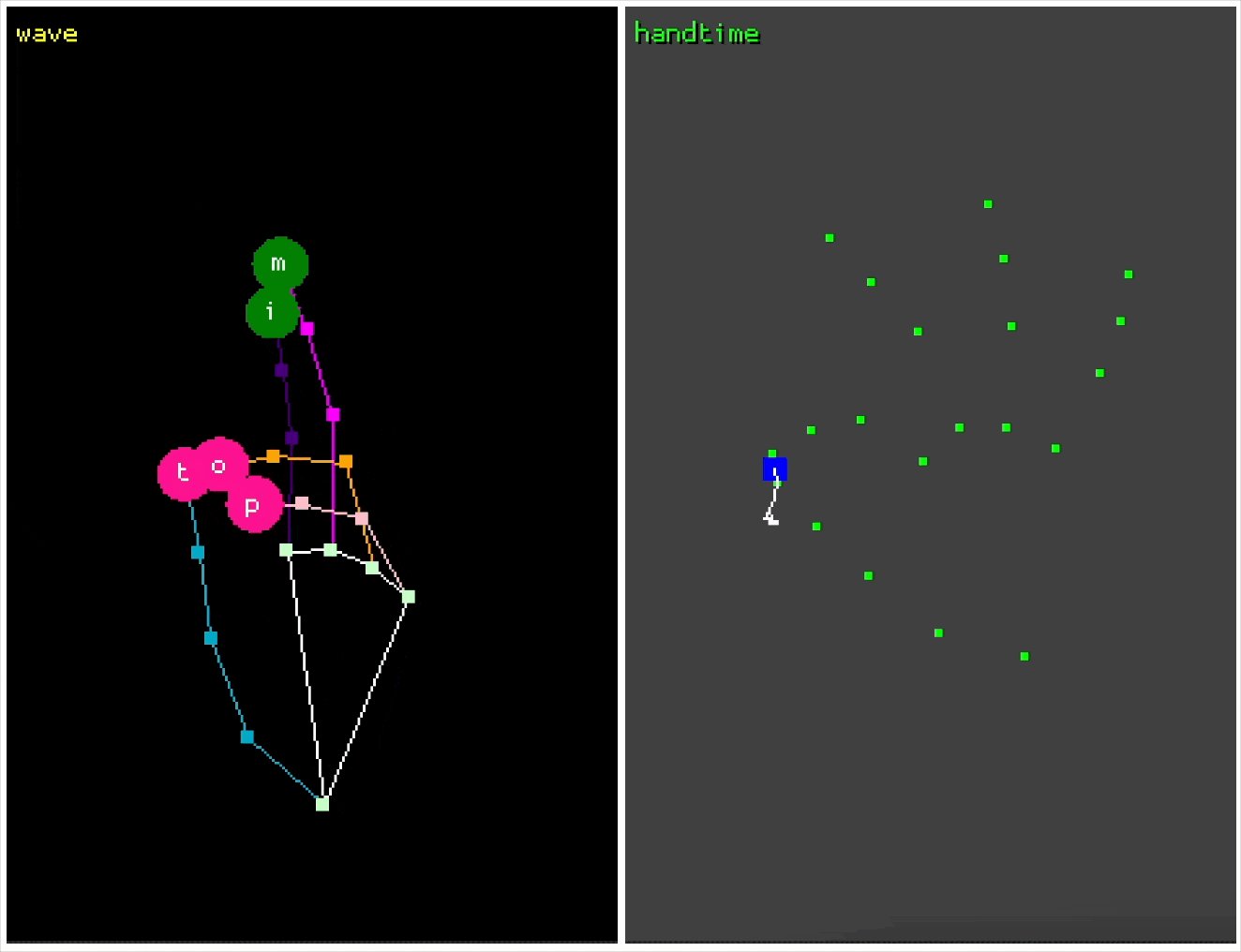
Gemini 2.0 Experiments @ Google Creative Lab
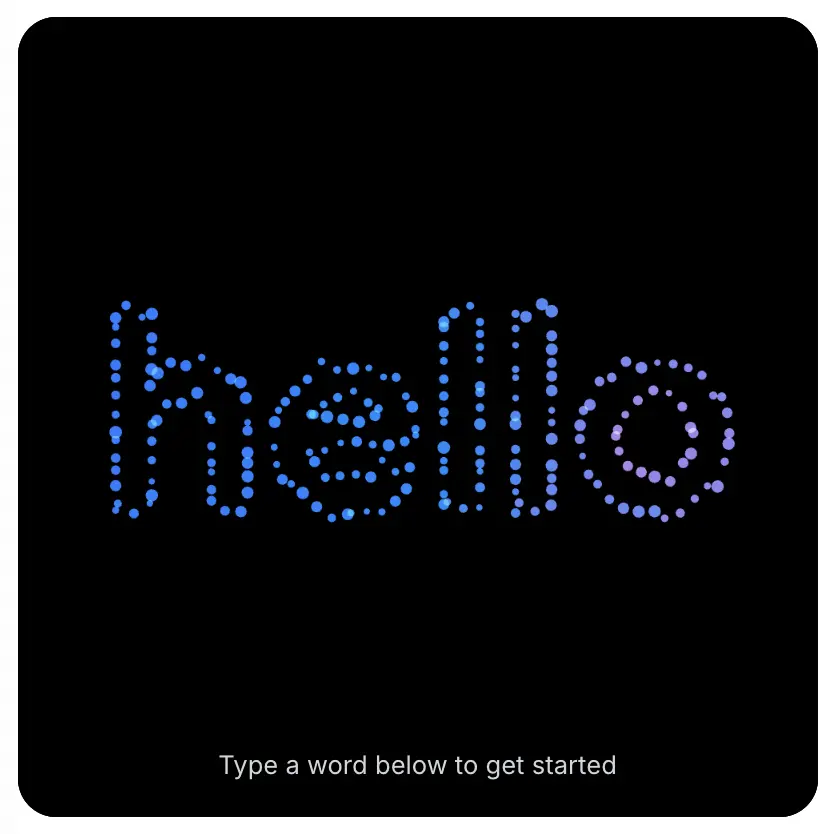
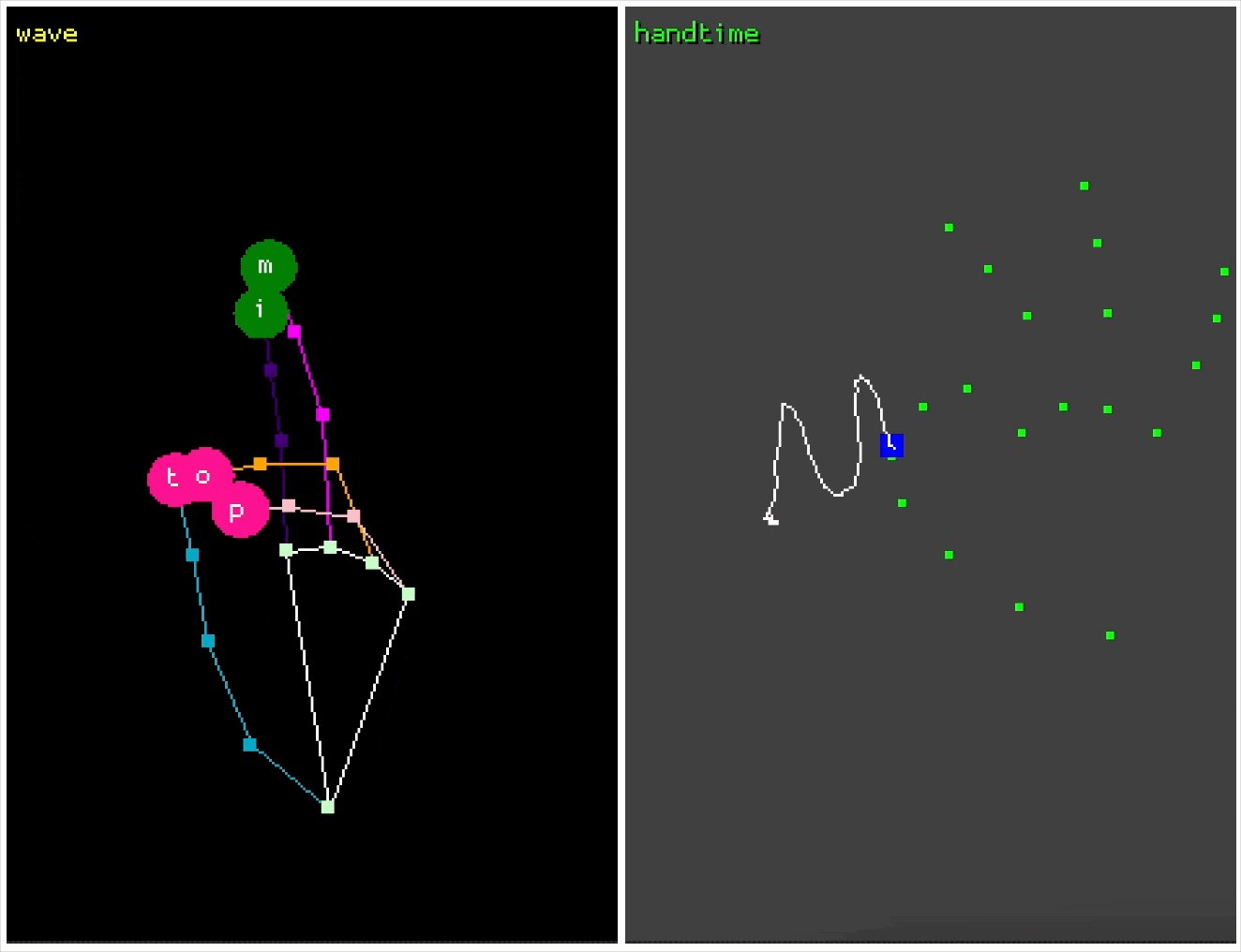
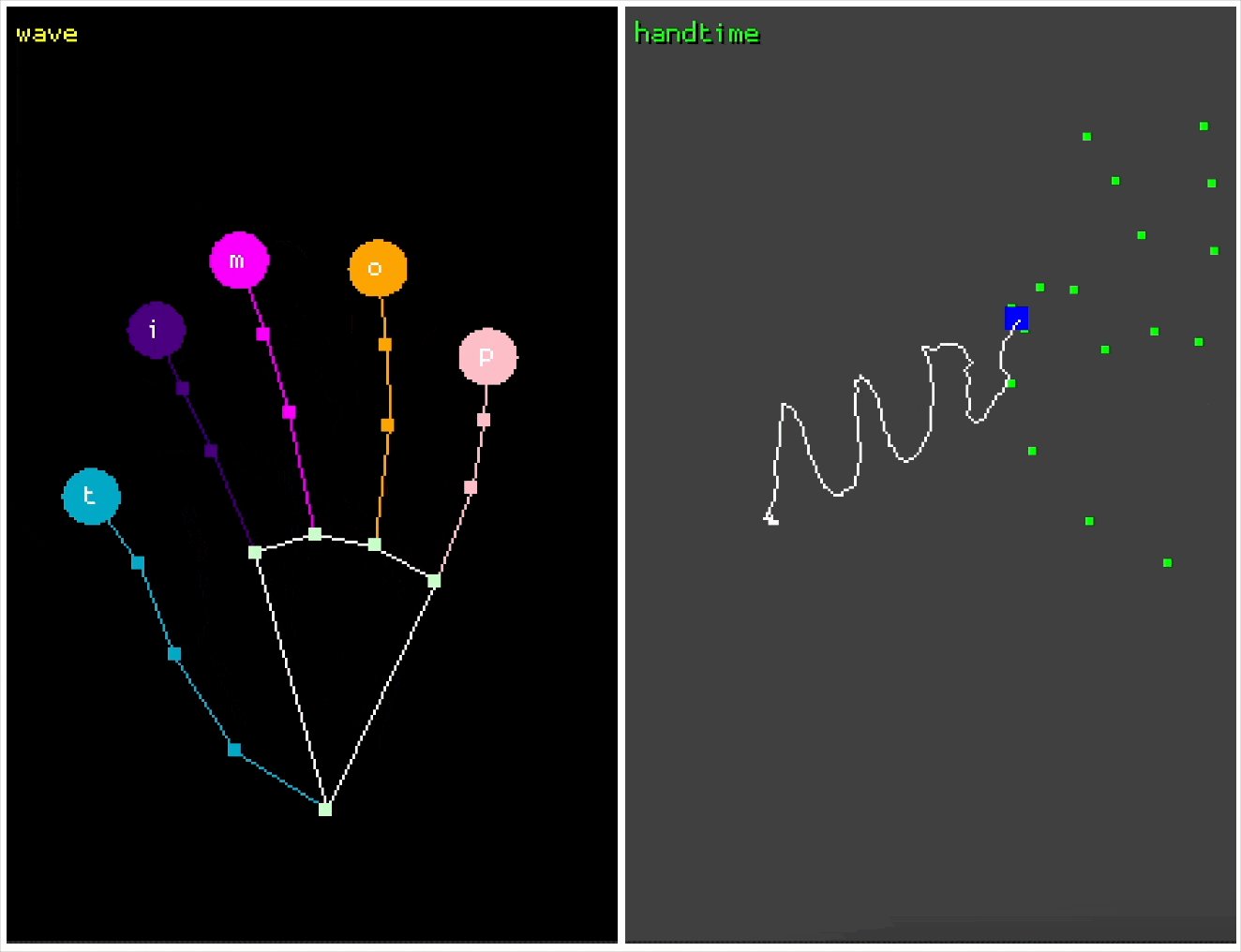
- Word-to-Code: An interactive tool that generates p5.js sketches based on the semantic meaning of words, creating visual interpretations through code.
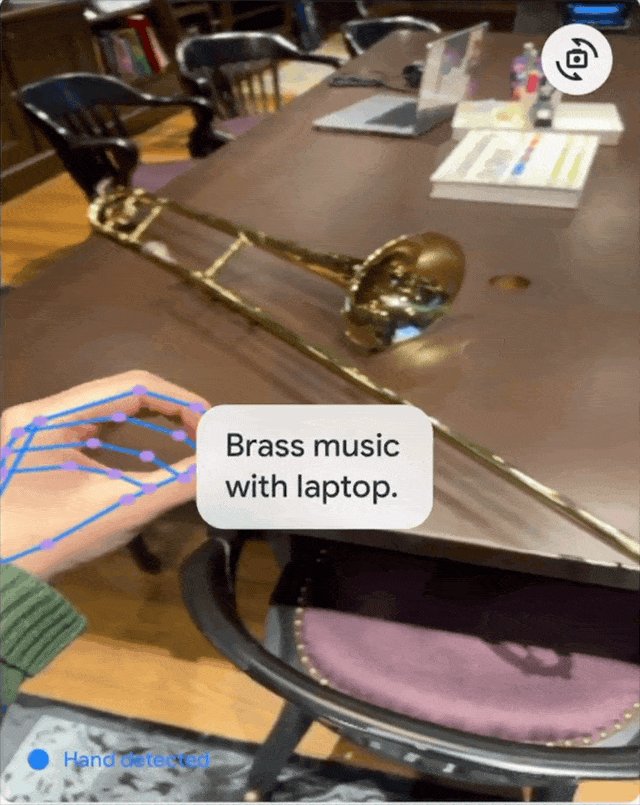
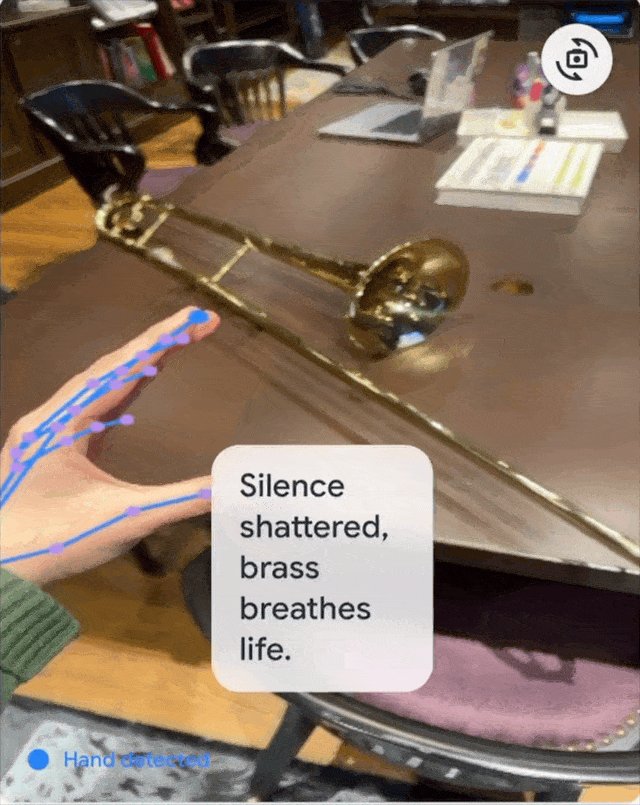
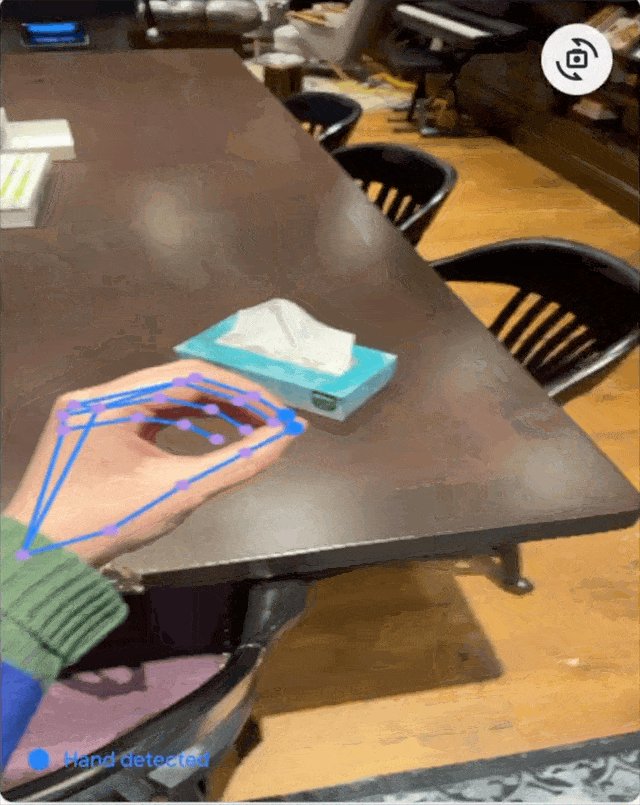
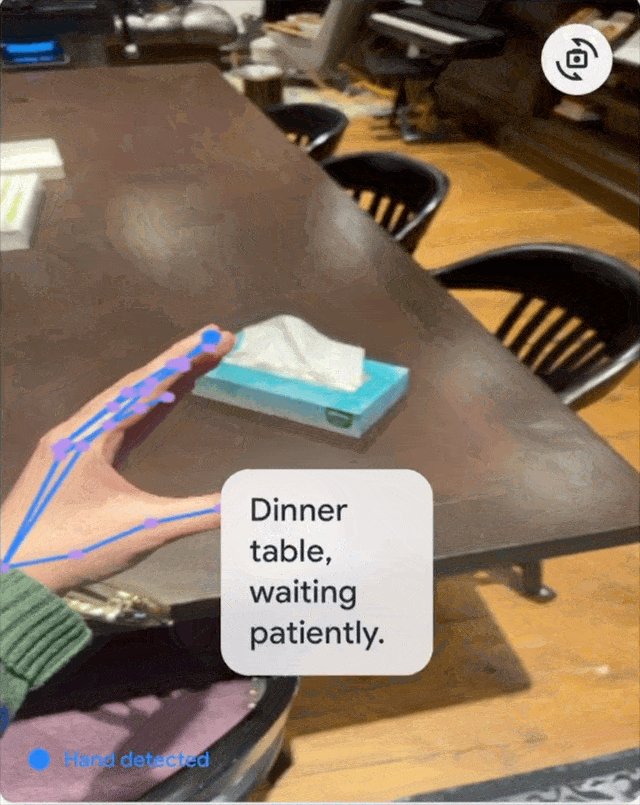
- Handspew: A playful hand puppet interface using MediaPipe that responds to your surroundings with AI-generated commentary.


DOOMERS
The campaign received extensive media coverage in The Guardian, Airmail News, and The Free Press, helping to sell out performances in both NYC and SF.


MESA
Working under NDA constraints, I developed 4 distinct prototypes in just 5 days, culminating in a comprehensive client presentation that showcased innovative solutions at the intersection of technology and creative design.

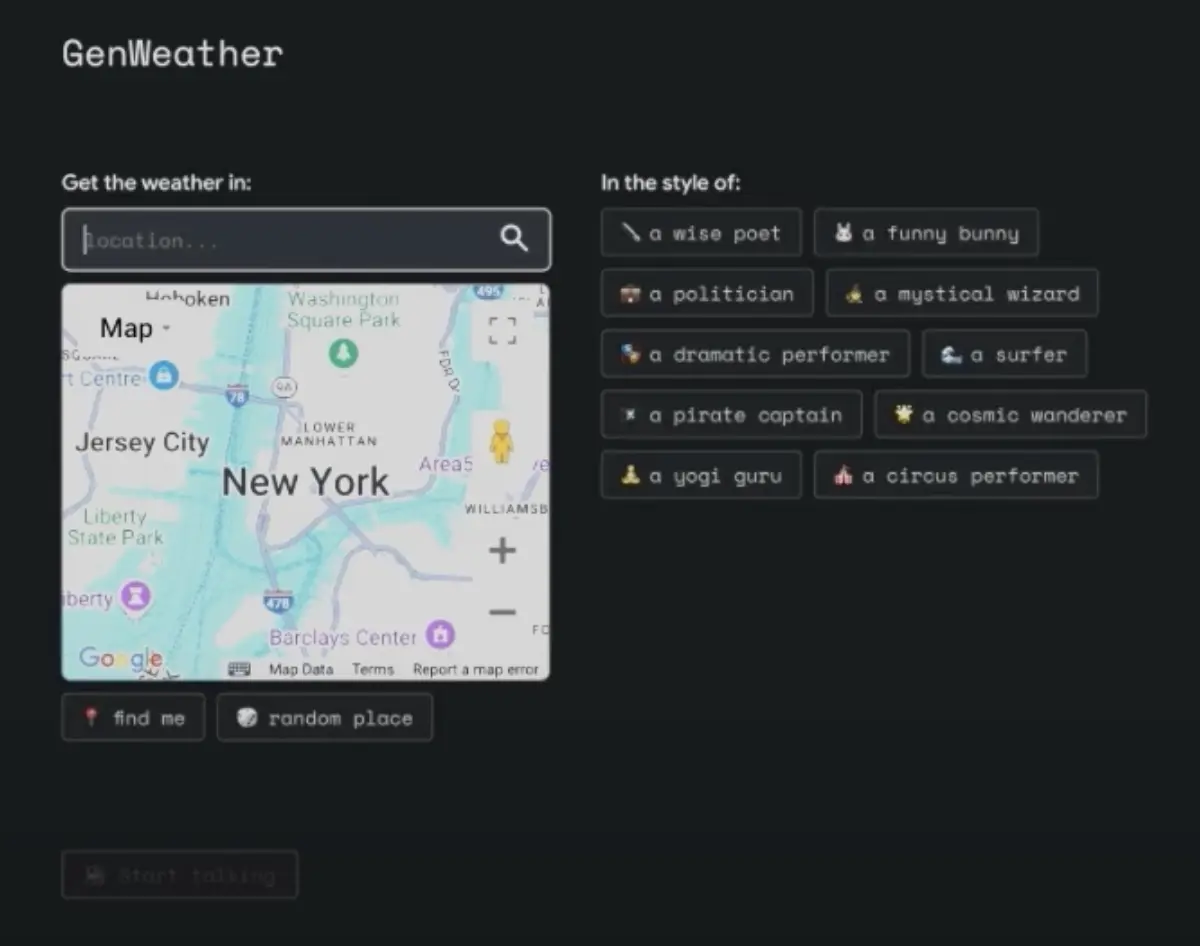
Google Deep Mind: GenWeather

ARTECHOUSE

Visiting Professor: Parsons School of Design

FCUKERS: Govball, SXSW, Portolla Fest
I developed and controlled real-time visuals at numerous venues including Governors Ball, SXSW, and Portolla Festival. Co-directed with Maria Galebach.


Chlomosexual Presents Parties
This ongoing collaboration began in January 2024 and continues to the present, creating distinctive visual identities for each event.

Ready Companion
Utilizing precise geolocation technology, this application creates immersive campus tour experiences. I developed the core AR functionality that allows visitors to explore and interact with virtual content throughout the university grounds.

Aesthetic.Computer
The project includes three distinct experiences:

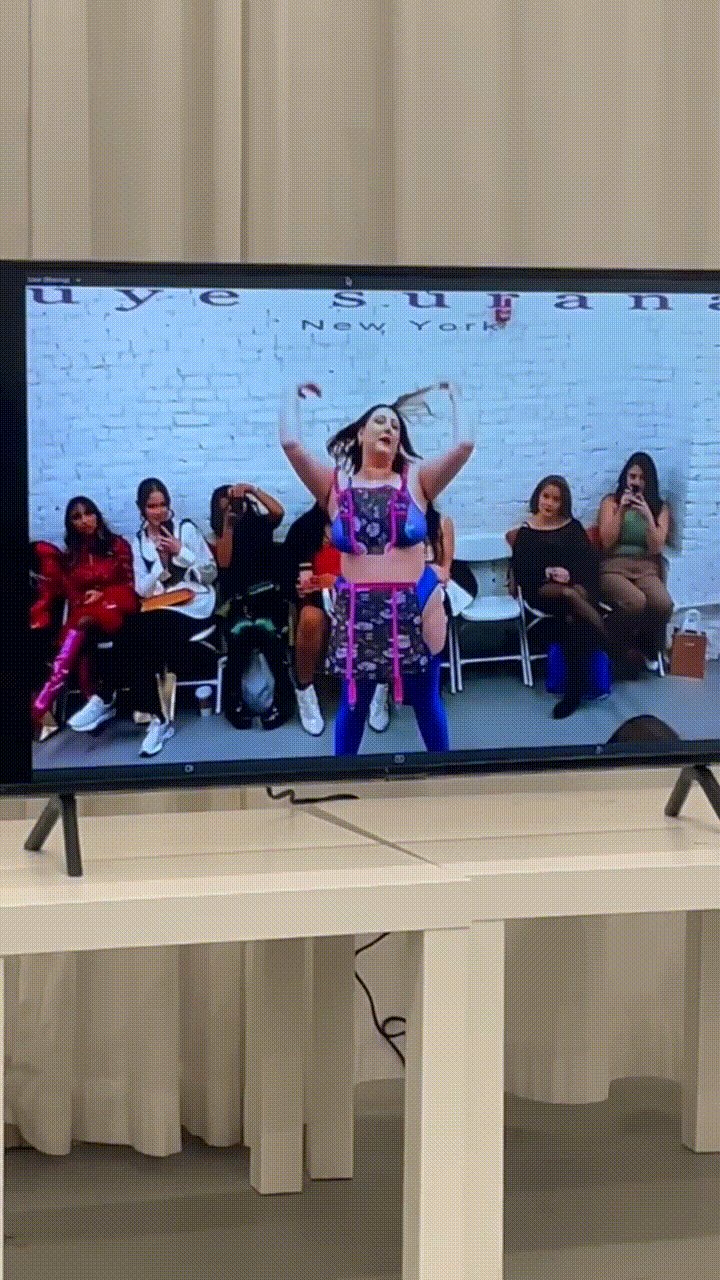
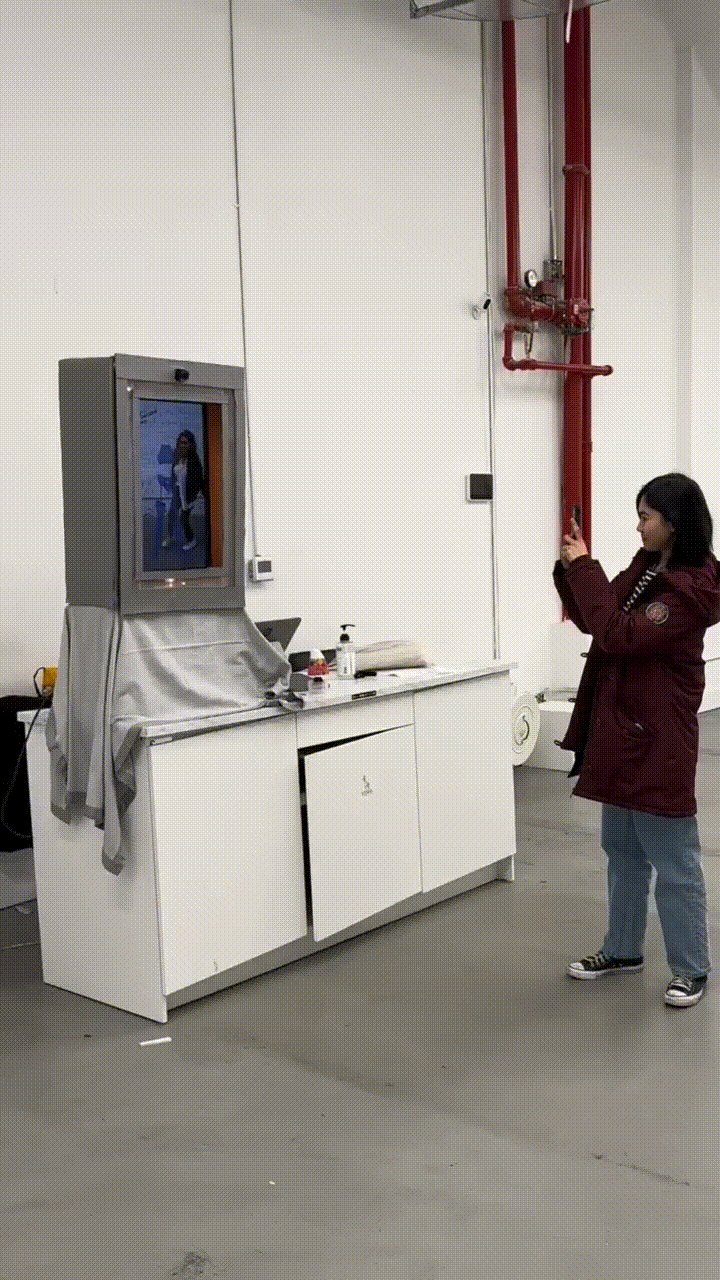
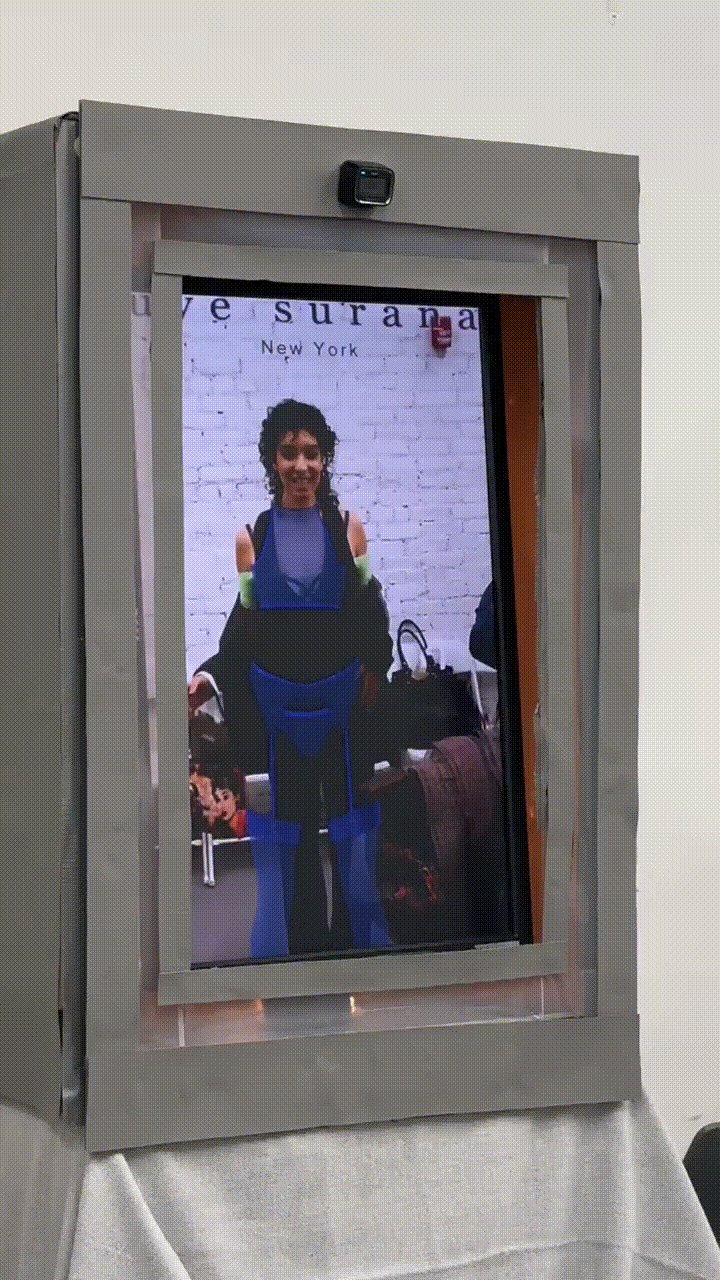
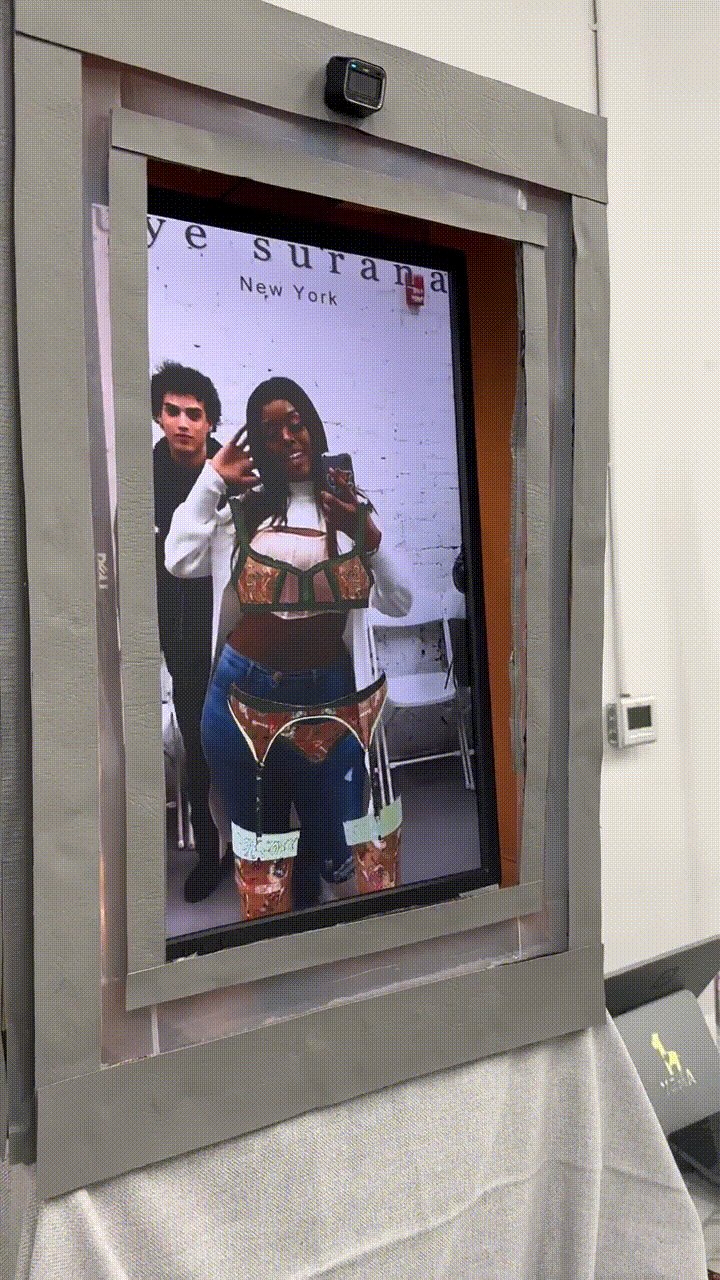
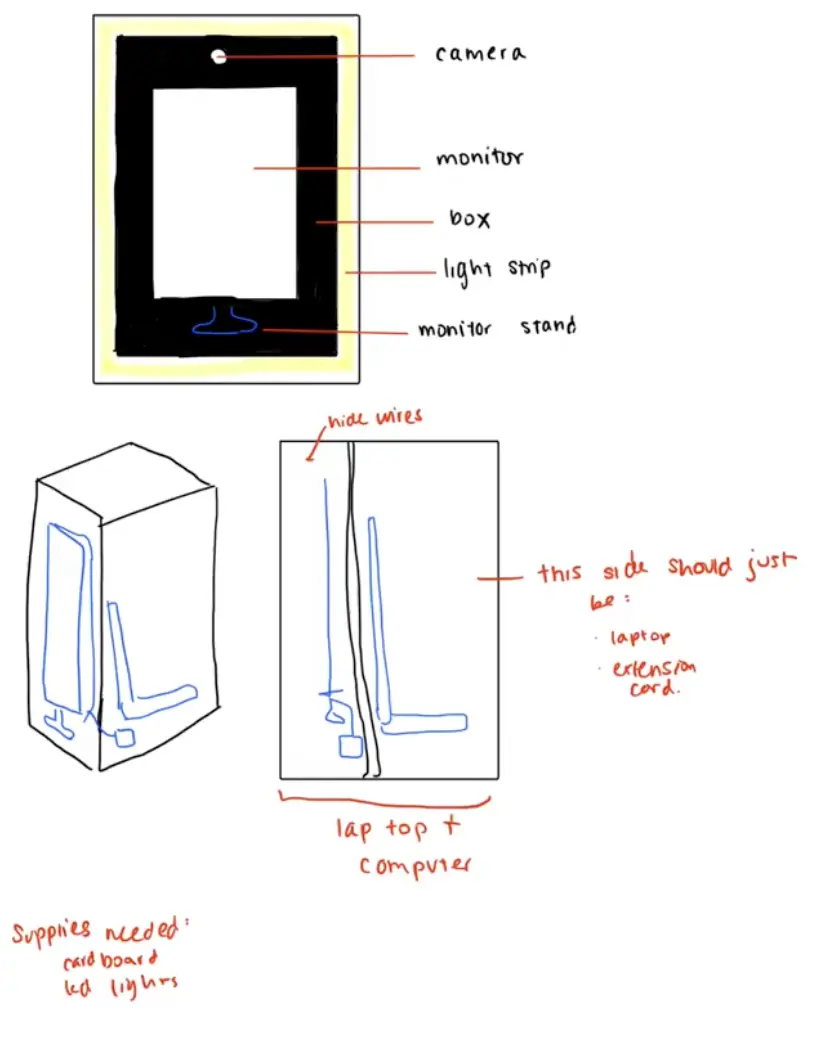
Uye Surana
Featured at New York Fashion Week Fall and Spring 2023, this project created an interactive AR mirror experience that celebrated diverse body types and enhanced the fashion show experience for attendees.


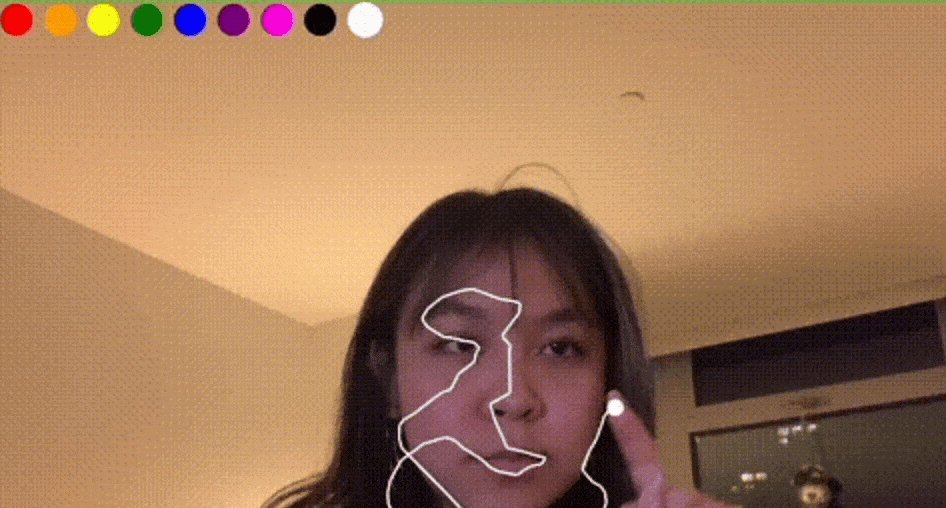
IAMB Magazine
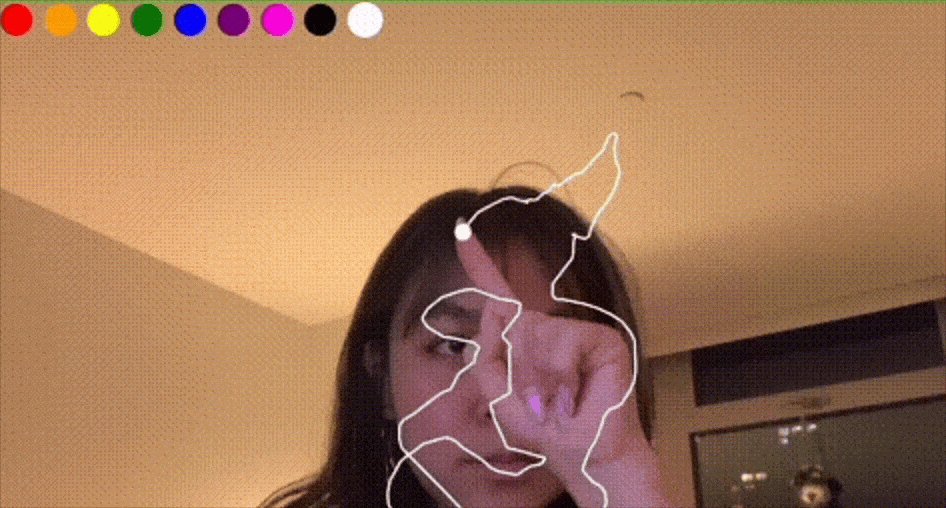
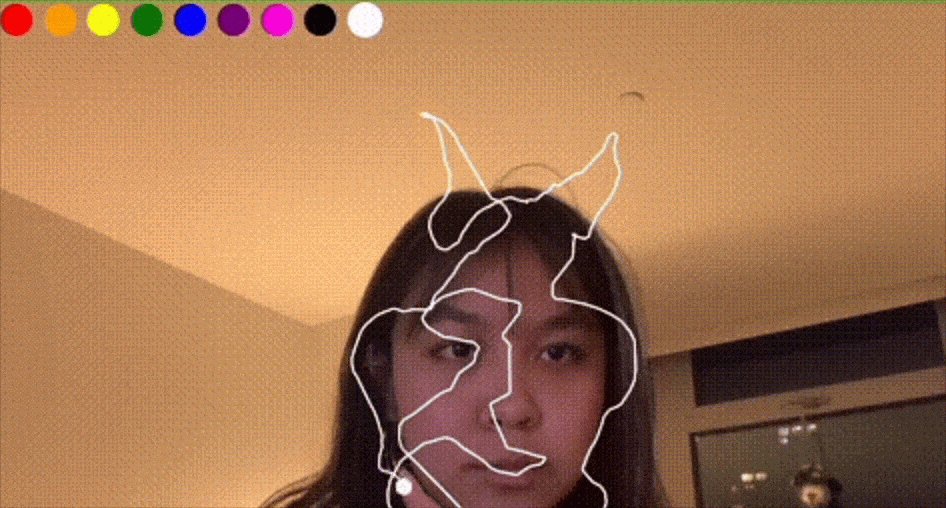
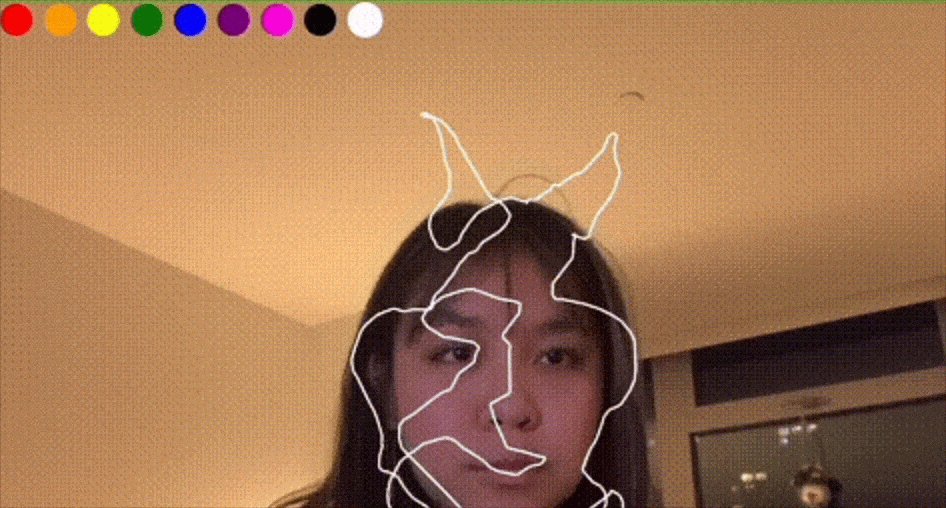
This interactive landing page evokes childhood wonder through gesture-based digital painting, perfectly complementing the magazine's nostalgic theme.

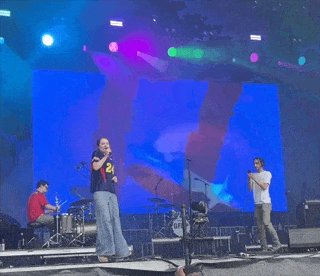
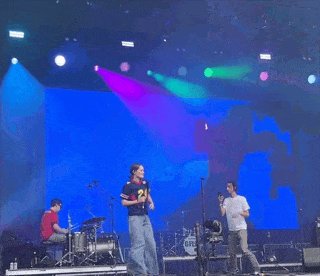
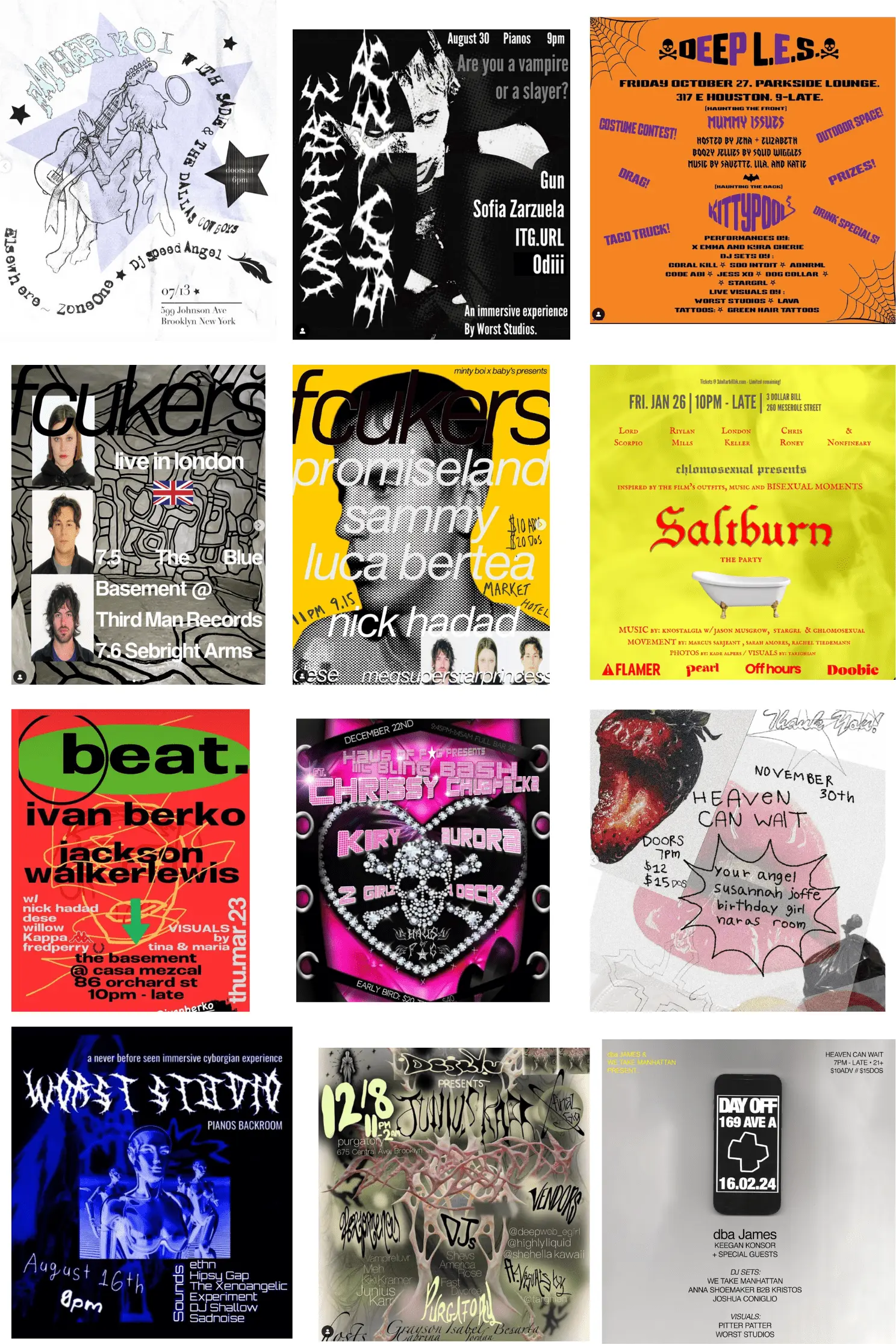
Pianos Residency
This ongoing residency involves creating responsive, real-time visual experiences that react to and enhance live musical performances.

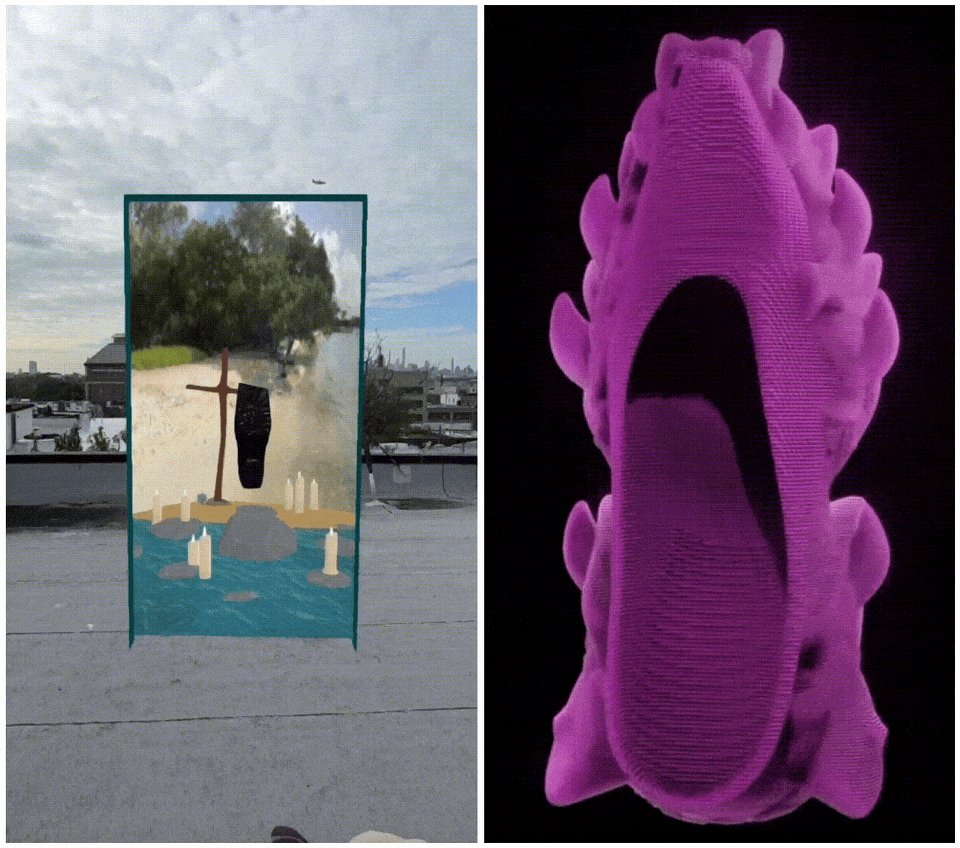
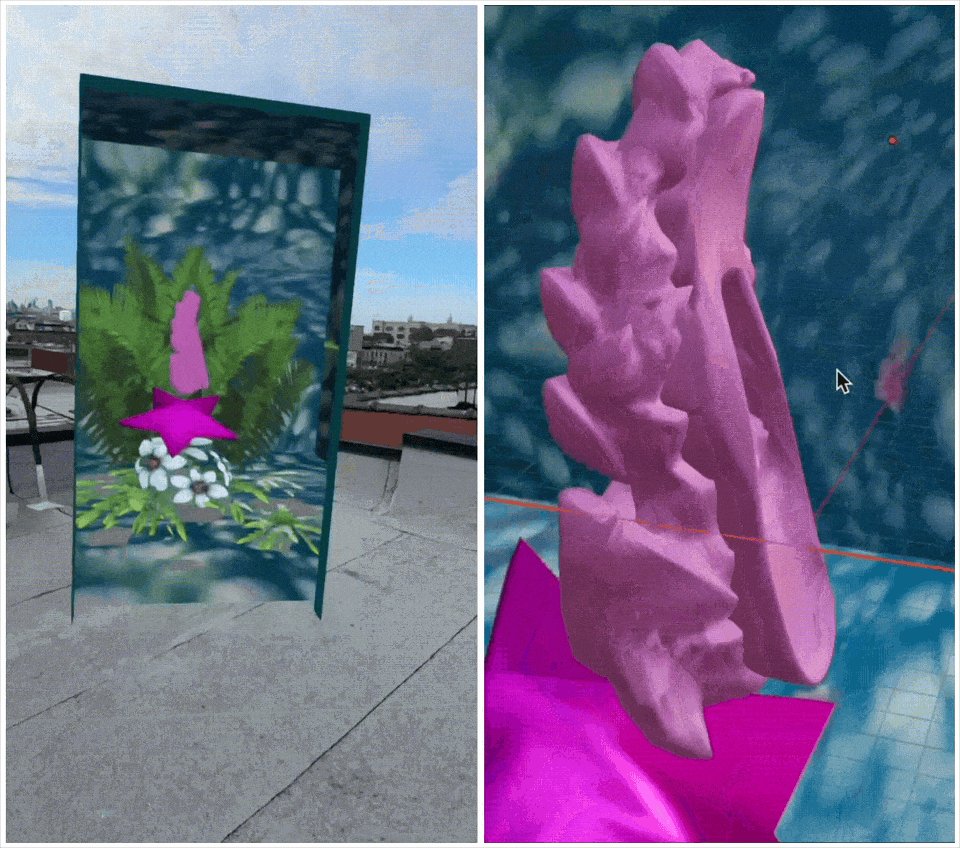
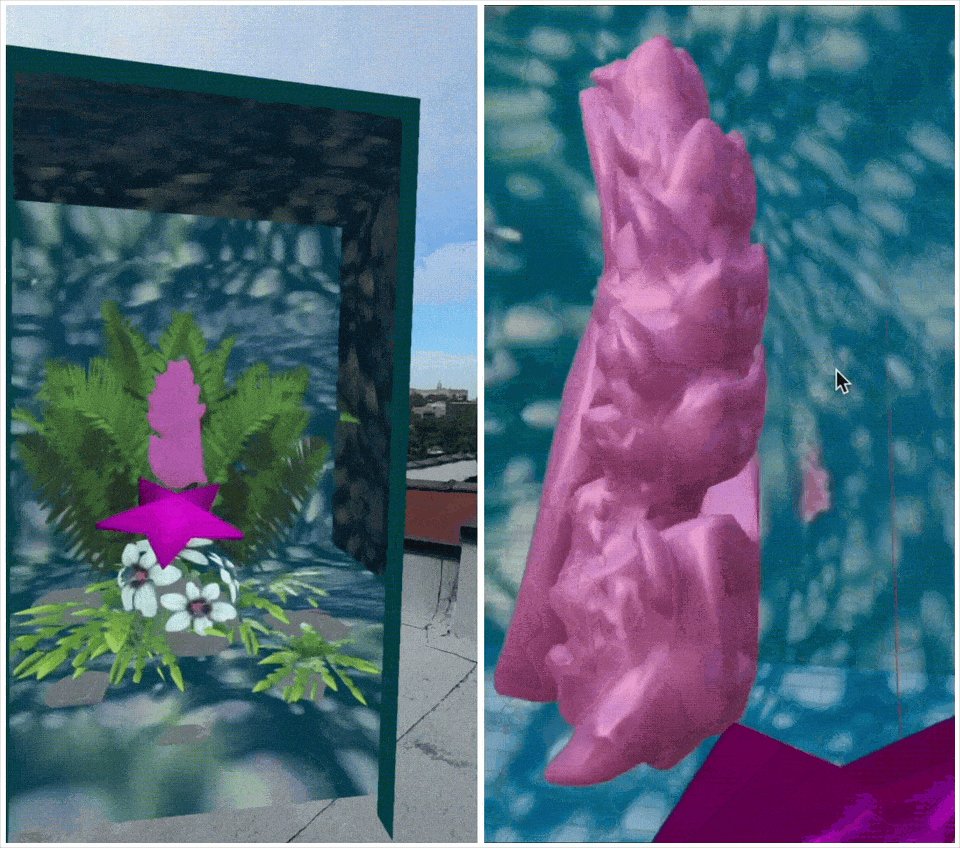
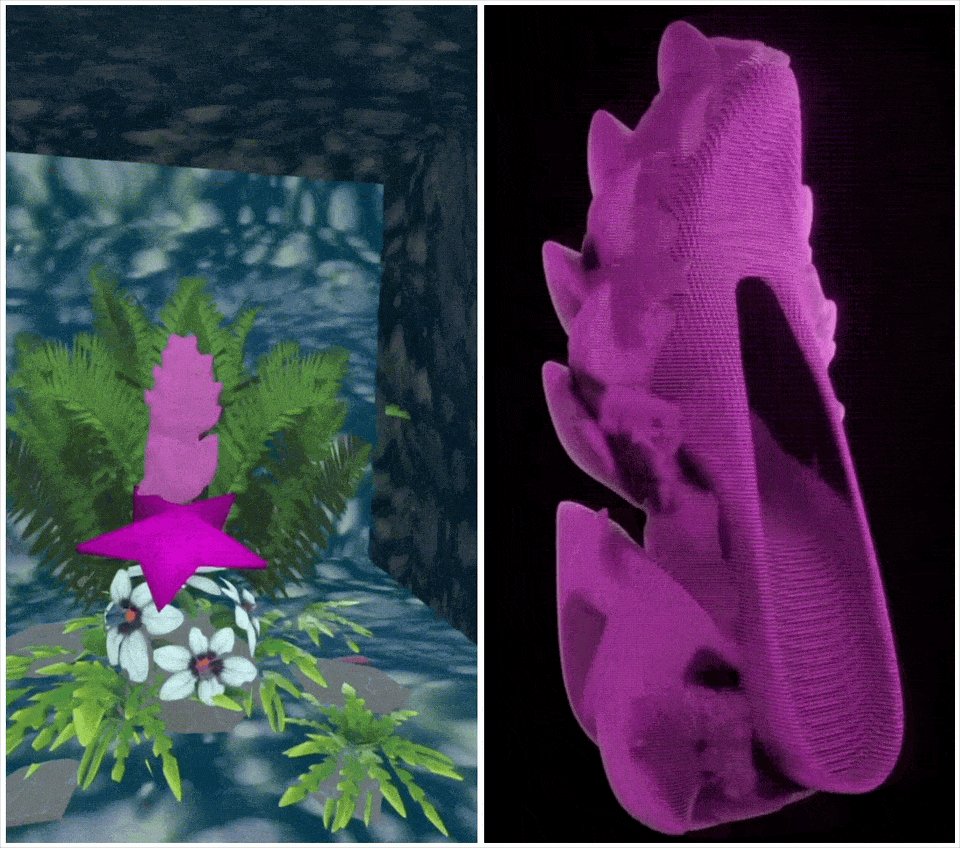
Cyber Matuta
This project created immersive AR experiences that allow users to explore virtual environments through their physical interaction with the shoes.

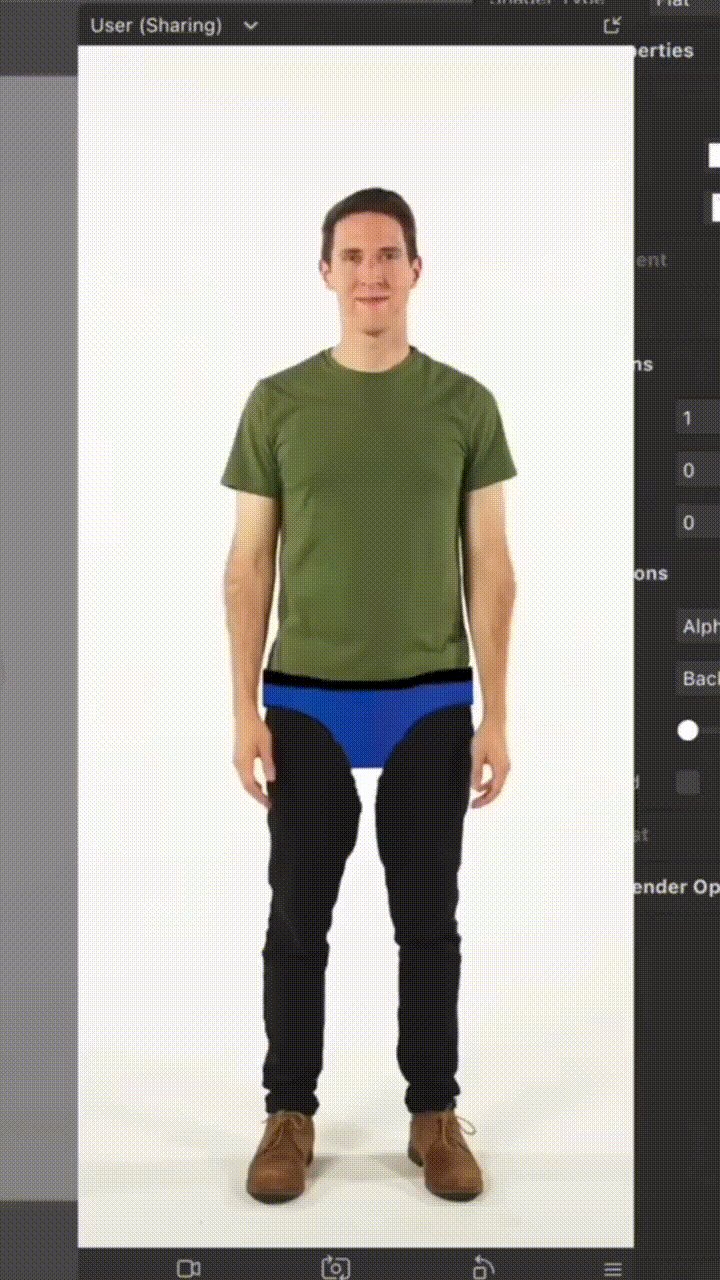
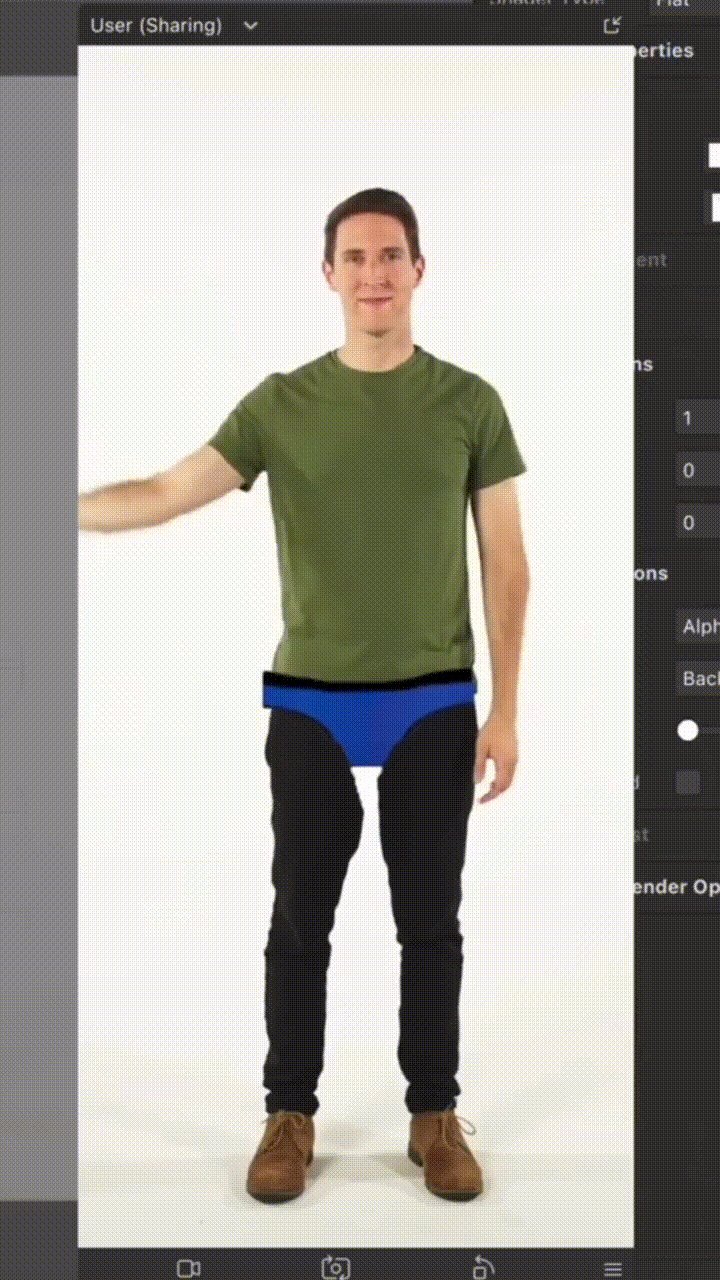
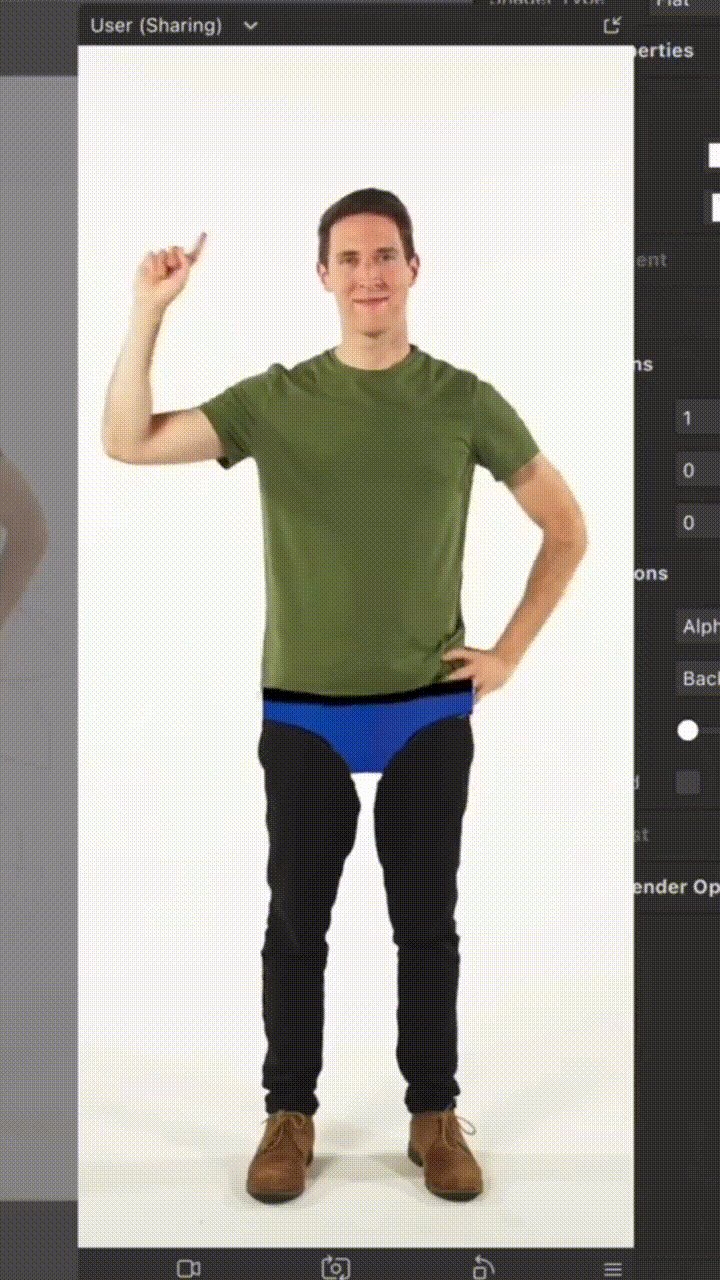
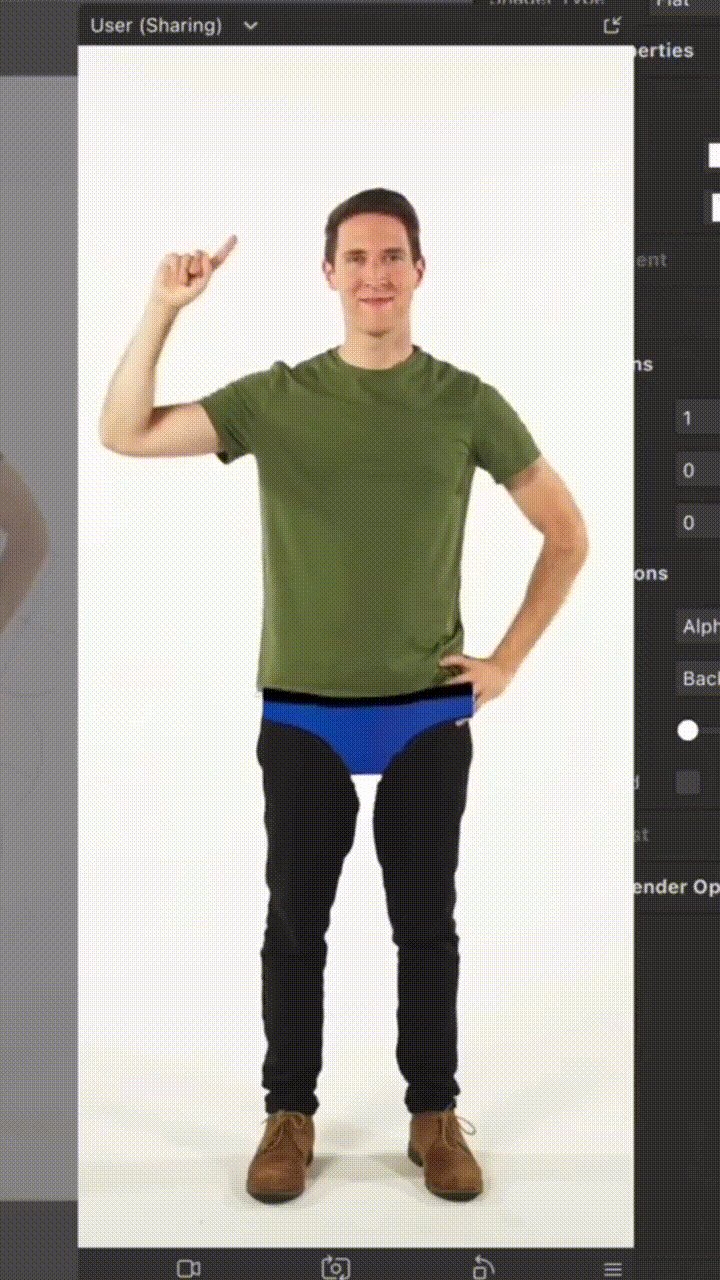
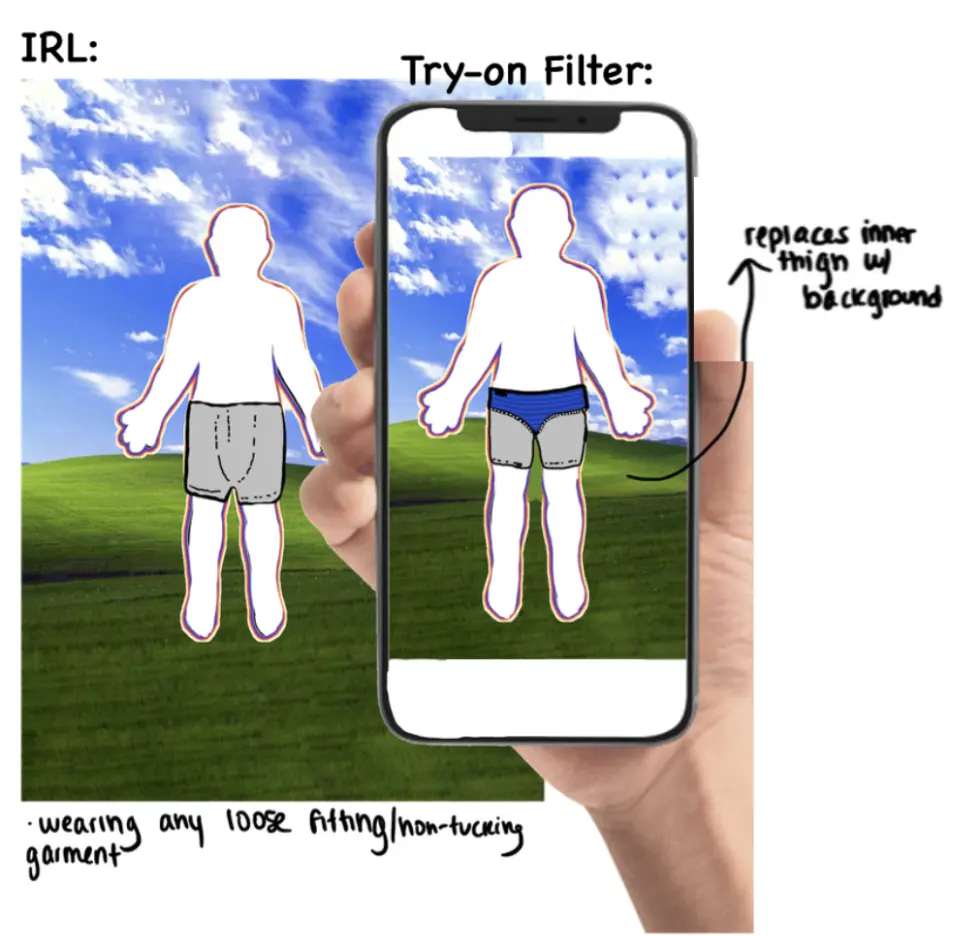
Fit4U Solutions
I created a specialized AR try-on filter that simulates the effects of the company's products, helping users visualize results before purchasing and supporting their journey toward physical comfort and gender affirmation.