Tina Tarighian: Art | Work
| rithm | Web | 2025 |
|
Mark Zuckerberg knows you better than your mother.
He's watched your every move on Instagram for years.
He knows what you like, what you don't like, and what you're looking for.
This algorithm has made you conscious of hip dips, disrupted governments, made millionaires overnight.
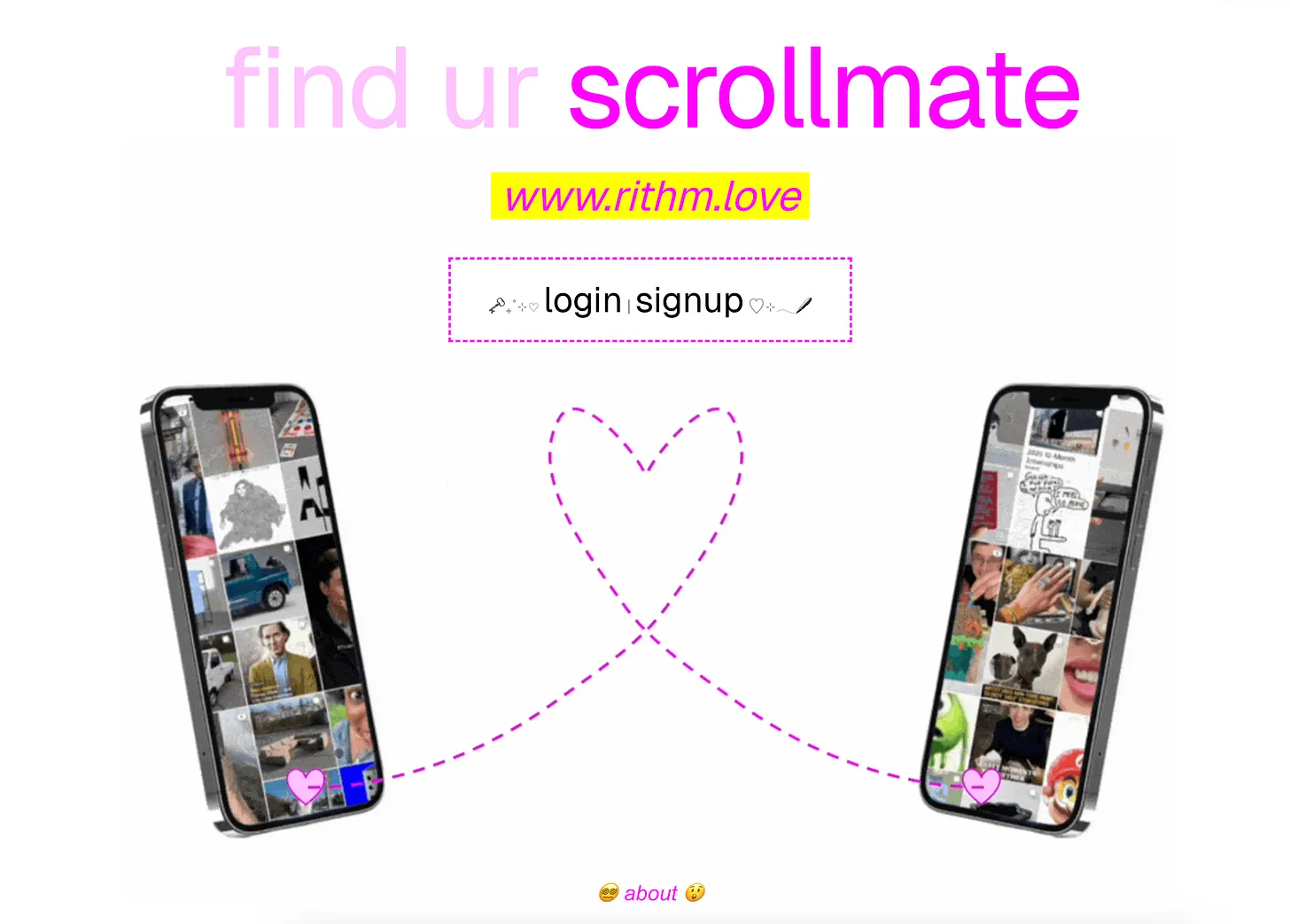
What if we repurposed it for love?
Your explore page is a mirror of your digital micro-interactions. It's more honest than any dating profile you've ever written.
Other dating apps make you perform. Curate. Lie about loving hiking.
Your algorithm already knows who you'd swipe right on.
rithm.love: screenshot your explore page. Find your scrollmate. No bios. No prompts. Just pure digital pheromones.
sign up for rithm

|
||
| What does my Husband Look Like? | Web | 2025 |
|
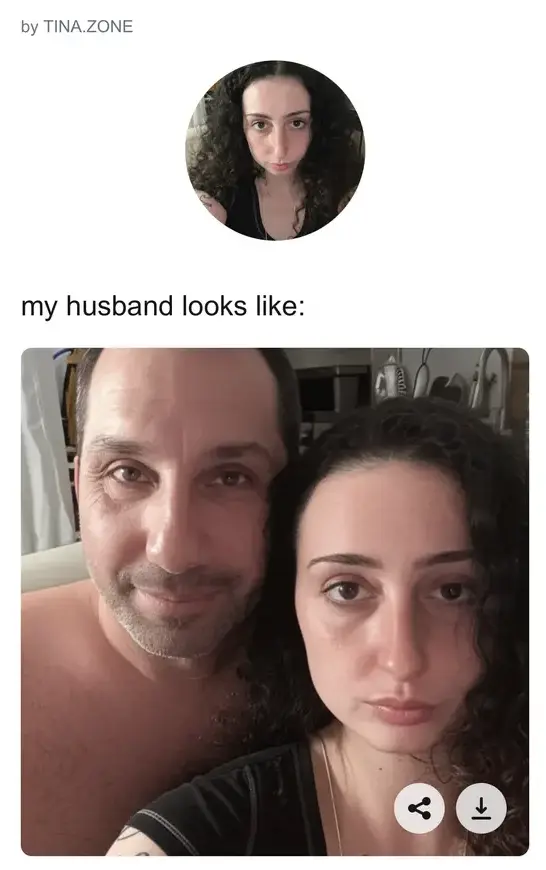
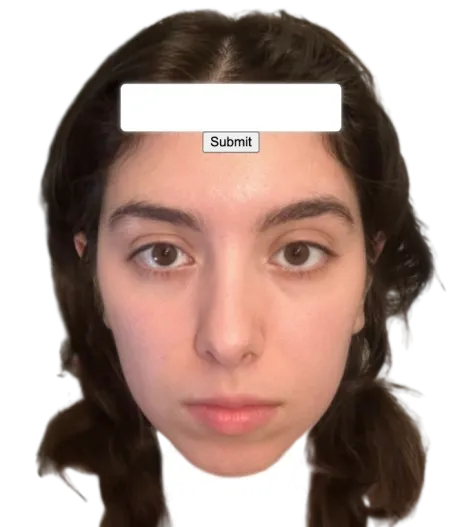
This site uses native image out to generate an interpretation of what your husband (or wife, or breakfast, or job, or anything else) might look like based on a picture of you. When you ask an reasoning model with native image out what your husband looks like, you're watching the model complete that thought using your face, its training data, and its own reasoning. AI models with multimodal input and reasoning do not classify you so much as they dream you up.
I was inspired by Kate Crawford and Trevor Paglen's ImageNet Roulette 2019, a project that quickly onboarded users into ML training bias as they watched their own faces fall under the labels of "queen," "ballbuster," or even "loser."
What does your husband look like?

|
||
| Fumble Dating | Web | 2025 |
|
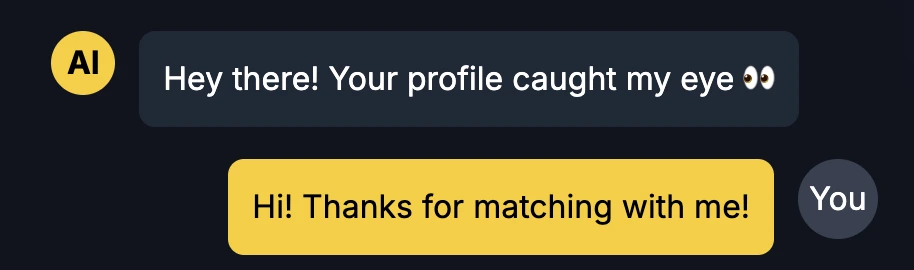
Fumble is an artistic response to the increasing automation and optimization of human relationships. It satirizes the recent trend of dating apps using AI to not just match people, but to potentially replace the actual dating experience itself. And every single one of them is a total fumble.
This project was inspired by Bumble's recent announcement about developing "AI dating concierges" that could essentially date for you. As Bumble founder Whitney Wolfe Herd stated: *"There is a world where your dating concierge could go and date for you, with another dating concierge... Then you don't have to talk to 600 people. It will go scan all of San Francisco for you and say, 'These are the three people you really ought to meet.' That's the power of AI when harnessed the right way."*
Start Fumbling....
Fumble asks: What happens when we optimize away the human elements of dating? When AI does the flirting, the getting-to-know-you, and even the dating itself, what's left for us to experience? 
|
||
| Resurrection | Web | 2025 |
|
A time-based website created for a cabaret artist at The BOX NYC show, featuring a dynamic background that changes with the time of day.
This immersive digital experience complements the performer's physical presence, creating a seamless bridge between the digital and physical realms of artistic expression. 
|
||
| Source Consume | Installation | 2024 |
|
An interactive QR code installation for an anti-consumption fashion show that redirects users to live feeds of sites affected by overconsumption.
This project creates a direct connection between fashion consumption and its environmental impact by transporting viewers to various locations affected by overconsumption, including manufacturing sites, waste dumps, and natural areas under threat. 
|
||
| Infinite Podcast | Web | 2024 |
|
A generative audio piece that infinitely chops and screws true crime podcasts together, creating an endless stream of fragmented narratives.
Created for the Rusty Utopia group show by Artists Quarters, this piece examines our cultural obsession with true crime content by algorithmically remixing it into an unsettling, never-ending stream. 
|
||
| ☆ Say One More Thing | Web | 2024 |
|
An email lottery system with a 1 in one million chance that your message goes through, garnering over 5 million views and 10,000+ users.
This project explores digital communication, chance, and the value we place on having our voices heard. The campaign spread through social media with viral videos explaining the concept:
Try Your Luck
New entries continue to arrive daily, with participants hoping to be the rare voice that breaks through. 
|
||
| SuperVitamin | Web | 2024 |
|
My inspirations for "SuperVitamin" were: 1) an ex who would take a bunch of supplements at the same time (like a handful of 20 pills, AT ONCE!!) and 2) a time period where I was completely enthralled with online manifestation videos.
To manifest my dream job, I spent nearly an hour each morning listening to three back-to-back videos. Patience isn't my virtue, so why not binge all these good vibes at once? That curiosity plunged me into YouTube's manifestation rabbit hole, where you can manifest anything. Forget just the dream job—how about changing your eye color, winning the lottery, or nailing a backflip? The possibilities are endless, with countless frequencies and soothing voices guiding the way.
Take Your Vitamins
Use this tool as a menu, pick out everything you want to manifest and listen to the cacophony of your every desire. 
|
||
| Pixelmouth: Enter Here | Installation | 2024 |
|
This is a little install I did for @pixelmouthnyc called "A rose for @Emily7213_lol"
It's an immersive viewing experience that dynamically switches between different real-time live streams worldwide while physically encapsulating you in the soft-sculpture. The portals transition between remote sea cameras, zoo animals, random backyards, ASMR, porn cams, MIT's cafeteria, bomb watches in Gaza, UN meetings, mukbang channels, urban city streets, game shows, stock watches, and so SO much more. It also featured a security camera watching the viewer from a location within the gallery.
ENTER HERE
This project highlights both the interconnectedness of our digital-age existence and the pervasive nature of modern surveillance. You are the observer and the observed. Thanks so much @tench.nology for getting me involved. It was such an honor and the show was fabulous ☺️❤️🙏 
|
||
| Facebook Marketplace Mirrors | Video | 2024 |
|
I was selling a mirror on @facebookmarketplace like a month ago and laughed at myself trying to take a picture of the mirror without capturing my reflection.
I went through hundreds of listings of second hand mirrors, ran the images through an image expander, and these are some of the haunted favs. Silly little thing. 
|
||
| Musical Tie | Wearable | 2024 |
|
Made a silly thing with a children's toy I thrifted… thinking about dynamics between work and play// professional items and toys.
I'd wear this if I was invited to a funeral for a musician. Or maybe if I was a server at a bar with live jazz, and had to help the guitarist tune up (swanky style). Anyway, I broke it... 
|
||
| Engage with Me | Web | 2024 |
|
I stopped posting casual selfies of myself on instagram once it started turning into a page where I shared my freelance work and personal projects.
I'm not exactly sure why. The humorous side of me likes to think it is because it is too easily accessible, and most people do not deserve my awesome selfies. This led to "Engage with Me," a series of steps you must complete before being deemed worthy enough for an old picture of me. 
|
||
| Happy Test | Web | 2024 |
|
Inspired by the dystopian smile detector Canon installed in their Chinese offices (2021), I temporarily implemented browser-based emotion tracking on my personal website.
With Google Analytics, I was able to see whether or not people were enjoying their time at tina.zone. 
|
||
| ☆ Scan Artist | AR | 2024 |
|
A NYFW show that tells a story about the current scourges of the fashion industry through marker-based augmented reality.
This project was presented at New York Fashion Week 2024, using augmented reality to highlight issues in the fashion industry. 
|
||
| Distance From Source | Web | 2024 |
|
I want the truth. Don't stray from the source. This diary entry obfuscates more the further you are away from the place it was written.
This project explores the concept of truth and proximity, using geolocation to alter the user's experience based on their physical distance from where the content was created. 
|
||
| Machine Learning Demo with Book Covers | ML | 2024 |
|
A quick ML demo using the cocossd database to detect bookcovers.

|
||
| Ru and Ashe: an HTML Play about Love | Web | 2024 |
|
WIP, two characters who are in love that speak to each other across the browser.
This is an experiment with dialogue and animation. Current fixes needed: the speech is off. I realized you cannot have text to speech for two popups going at the same time, so I tried to improvise with some inputted audio files. 
|
||
| Testing Tina's Vision | Web | 2023 |
|
In an interview with a company, the CEO commented on my glasses and how the lenses are different shapes.
This was a cutesy project I put together in a night. 
|
||
| Worship Me: A Shareable Digital Shrine | Web | 2023 |
|
After a friend with covid jokingly told me to "worship her through the screen," I thought about how I could make a shrine-like website for her.
I notoriously make websites and art projects for the people in my life, so this was a fun challenge. This is my first Node.js application! After uploading a photo, users generate a link to their custom shrines, with buttons allowing you to worship them harder and harder. This custom link is sharable with other people, so they can worship you as well. 
|
||
| Elf Barighian | AR | 2023 |
|
This piece was made as a mockup for a cannabis delivery company, Doobie.
It is a great demo of placing 3D assets into the real world. 
|
||
| En Route Super Sized Necklace | AR | 2023 |
|
Inspired by Viviene Westwood's AR campaign for larger-than-life jewelry in real space.
I made a 3D model of one of En Route's best-selling necklaces and got some early pics using meta spark for a real-world world object placement. It's always good for me to have some basic 3D modeling in my freelance practice. 
|
||
| Pop-up Experiments | Web | 2023 |
|
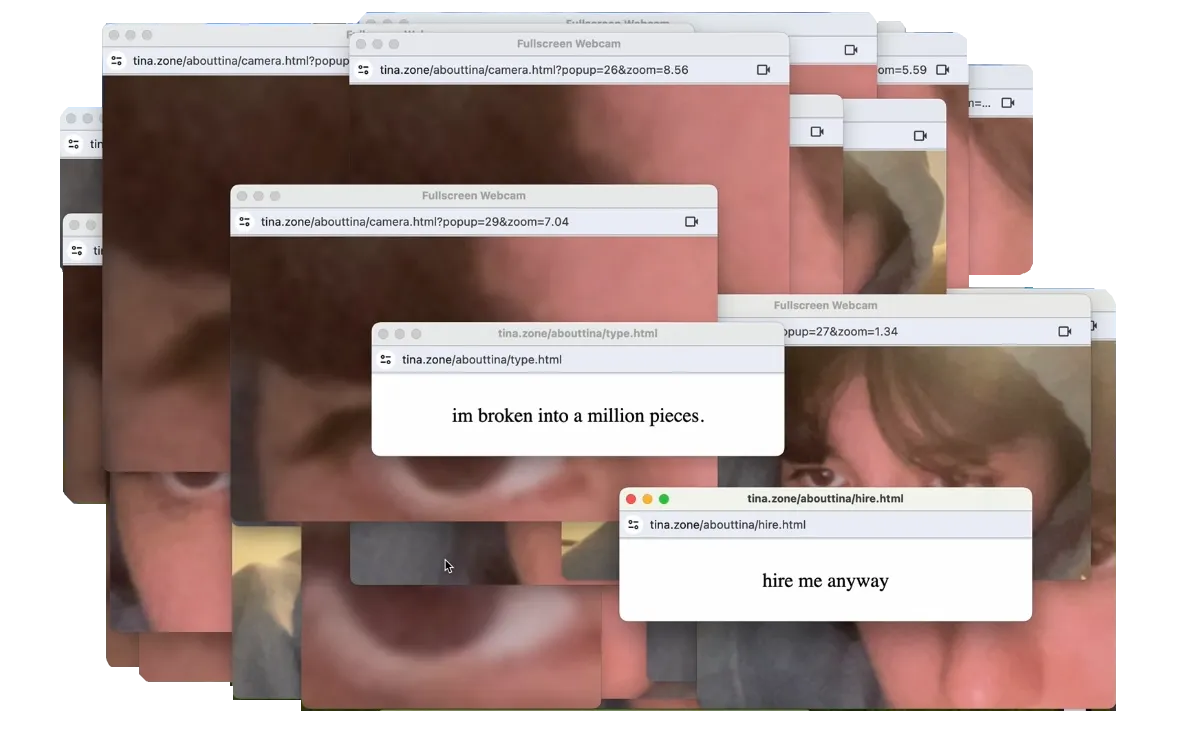
This piece is meant to be funny and also experimental. It is about how we may seem perfect on paper even if that could not be farther from the truth.
If you want to try this experience, make sure popups and camera are turned on. 
|
||
| Love Meter | Web | 2023 |
|
A birthday present I made for a friend going through a breakup.
Urging them to remember that the love they've put out into the universe exists inside them. 
|
||
| Columbia ADP's Art Exhibit | Web | 2023 |
|
Columbia University put on a play based on old alumni's tragic love letters, and featured different artists from NYC.
I was invited to participate, and in addition to some live-coding visuals I did for the performance, I also had this simple html/js animation. 
|
||
| Magic 8 Ball | Web | 2023 |
|
A simple magic-8 ball I made using my own head, designed to have an old primitive style of animation.
I still use this if I'm unsure. 
|
||
| AR Portfolio Enhancer | AR | 2023 |
|
A portfolio enhancer I designed using A-frame, that I no longer use on my personal website.
Instead of having so much text on my projects page, I decided to record casual videos of myself discussing each one. 
|
||
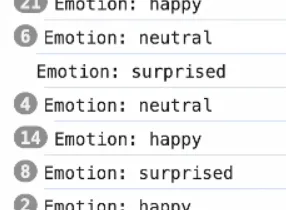
| Emotions Detector | Web | 2023 |
|
Inspired by the dystopian smile detector Canon installed in their Chinese offices (2021), I temporarily implemented browser-based emotion tracking on my personal website.
With Google Analytics, I was able to see whether or not people were enjoying their time at tina.zone. 
|
||
| Audio-Reactive Visualizer Projects | Live coding | 2022 |
|
As an artist in residence, I live code visuals for lots of different NYC bands.
Check them out!

|
||
| Chrome Extension: Stop Buying Things! | Chrome extension | 2022 |
|
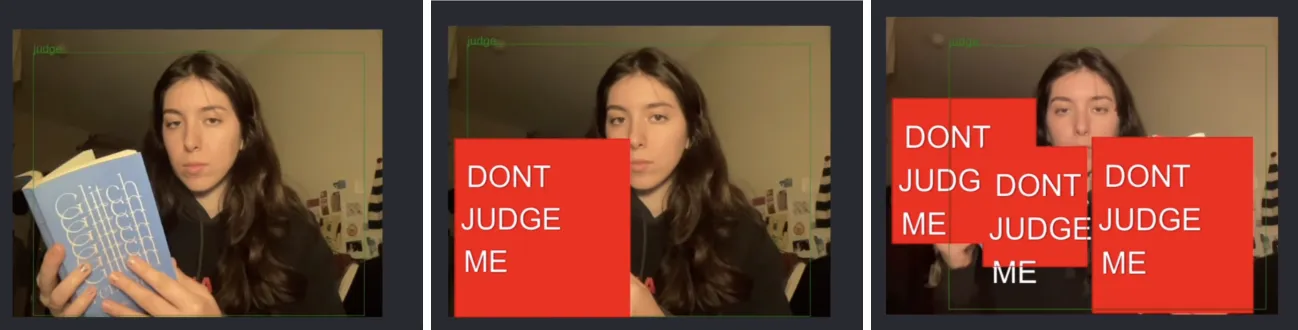
After discovering the trend of "deinfluencing," I decided to take a stab at the consumerism problem.
I noticed that because of how convenient it has become to order things online, we are consuming much more than we need to. My simple solution to this is a chrome extension I aptly named "Stop Buying Things." By detecting that you are on a shopping cart page, the pop-up turns your browser window red for a few seconds, then reminds you of its simple creed: STOP BUYING THINGS! In the few seconds where your browser is totally red, it will allow you to take a deep breath before truly considering if you need to buy anything. 
|
||
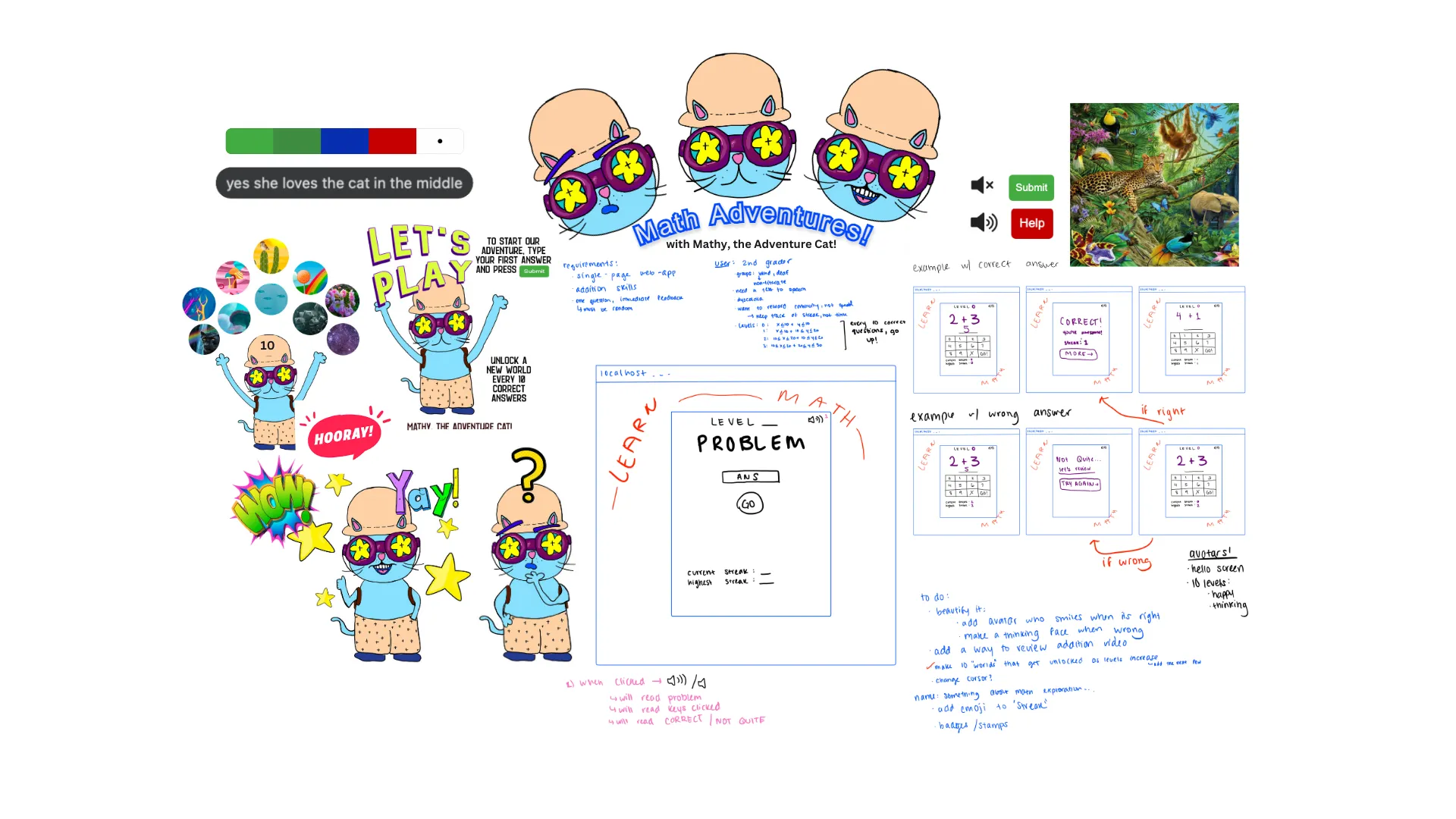
| Mathy, the Math Cat! | Education | 2022 |
|
An additional skill practice program built for English-speaking 2nd graders.
Its purpose is to help students improve their additional skills by encouraging them to get multiple answers in a row. Users answer the displayed arithmetic question, which increases in difficulty every level. Users submit their answer by pressing the submit button, or pressing the enter key on their keyboard. If the user answers correctly, a new problem will be randomly generated.
The number of currently consecutive answers is stored, and it is displayed under "Current Streak" on the webpage. The user's highest streak for the session is also displayed, which is reset when the page is refreshed/a new session starts. For every correctly answered question, the screen displays "Correct! Great Job!" with an accompanying image of the original avatar, Mathy the Adventure Cat, randomly displaying 1 of 3 positive emotions. Every 10 correct consecutive answers is rewarded with unlocking a new background. When users enter incorrectly, the current streak is reset to 0, and the question will not change until it is answered correctly. Mathy the Adventure Cat is displayed as having a pensive, thinking face. When users need help, they can press the help button in the top right of the div container. This alerts the user of some ways to help them solve the problem. For users who have sight impairments or struggle with dyscalculia, there is a speech-to-text toggle button displayed under the current level. 
|
||
| Interactive Fish Tank | Web | 2021 |
|
A project I completed in a 300-level Introduction to Computer Graphics class at Wellesley College.
The entire project was done in JavaScript, WebGL, and Three.js. Click the link to see how you can interact with the environment using your keyboard. 
|
||